ui/ux
ui/ux
ui/ux
app design
app design
app design
Optimizing The Canoo Experience: Introducing New Membership Features For Returning Users
Optimizing The Canoo Experience: Introducing New Membership Features For Returning Users
Optimizing The Canoo Experience: Introducing New Membership Features For Returning Users
Optimizing The Canoo Experience: Introducing New Membership Features For Returning Users






Overview
Overview
Overview
In this project, I was tasked with extending membership functionality for recurring users in the Canoo app, adding a new flow for membership tiers based on the user's membership year and also integrating the changes throughout the app. This project required minimal research, as it primarily involved integrating these features into the app’s existing structure. The main goal was to introduce and familiarize users about these changes.
In this project, I was tasked with extending membership functionality for recurring users in the Canoo app, adding a new flow for membership tiers based on the user's membership year and also integrating the changes throughout the app. This project required minimal research, as it primarily involved integrating these features into the app’s existing structure. The main goal was to introduce and familiarize users about these changes.
In this project, I was tasked with extending membership functionality for recurring users in the Canoo app, adding a new flow for membership tiers based on the user's membership year and also integrating the changes throughout the app. This project required minimal research, as it primarily involved integrating these features into the app’s existing structure. The main goal was to introduce and familiarize users about these changes.
My Role
My Role
My Role
UI/UX Designer
UI/UX Designer
UI/UX Designer
Platform
Platform
Platform
ios/android
ios/android
ios/android
Timeframe
Timeframe
Timeframe
sep'23 - oct'23
sep'23 - oct'23
sep'23 - oct'23






Objective
Objective
Objective
The project aimed to achieve the following:
Introducing a Tiered Membership System For Recurring Users: Clearly highlighting the new changes and benefits tailored to their membership tier.
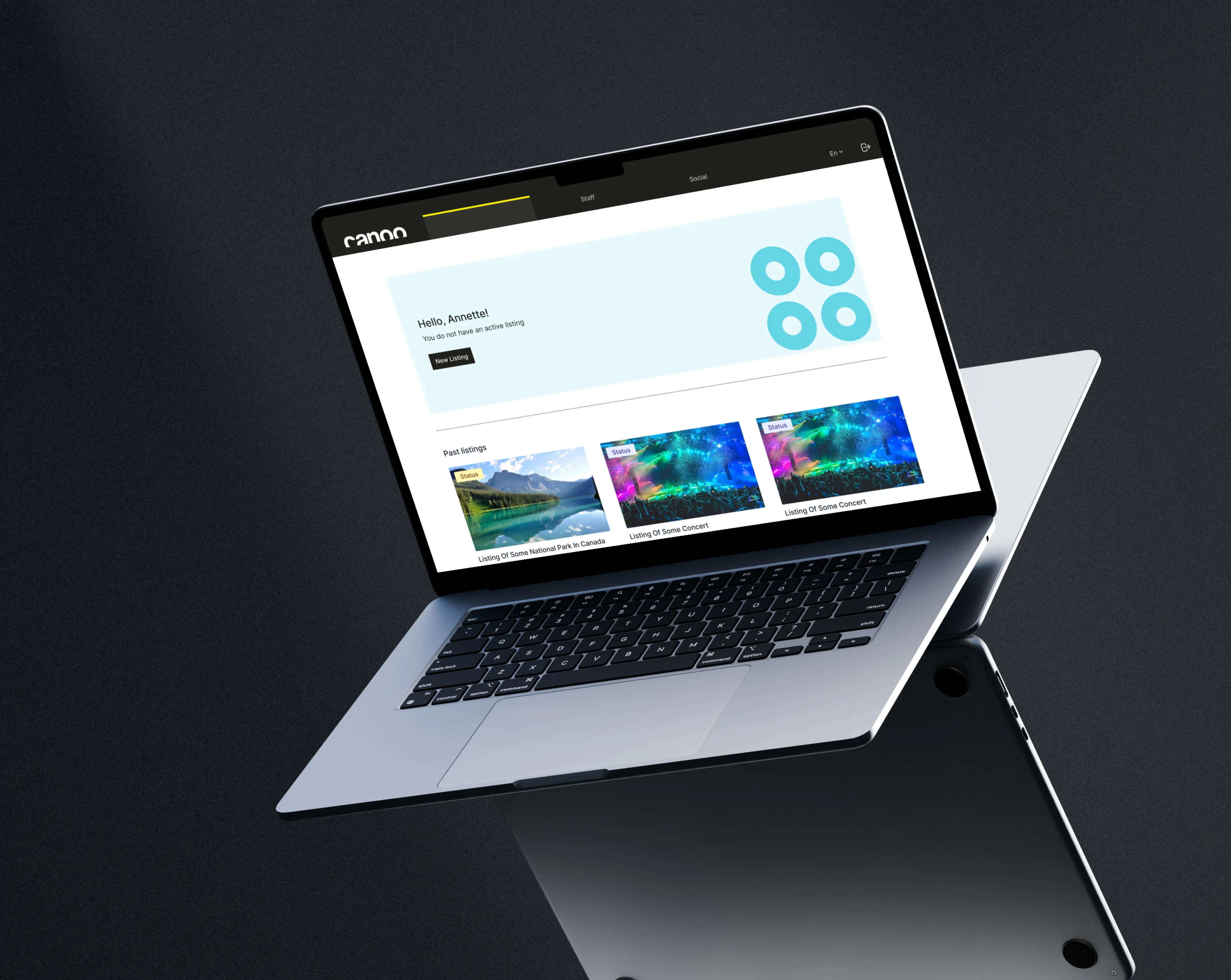
Ensure New Membership Features Were Smoothly Integrated: Into the login flows, Profile page, Search page, Explore flows.
Revamp The Passes To Reflect The Respective Tiers.
The project aimed to achieve the following:
Introducing a Tiered Membership System For Recurring Users: Clearly highlighting the new changes and benefits tailored to their membership tier.
Ensure New Membership Features Were Smoothly Integrated: Into the login flows, Profile page, Search page, Explore flows.
Revamp The Passes To Reflect The Respective Tiers.
The project aimed to achieve the following:
Introducing a Tiered Membership System For Recurring Users: Clearly highlighting the new changes and benefits tailored to their membership tier.
Ensure New Membership Features Were Smoothly Integrated: Into the login flows, Profile page, Search page, Explore flows.
Revamp The Passes To Reflect The Respective Tiers.
Solution
Solution
Solution
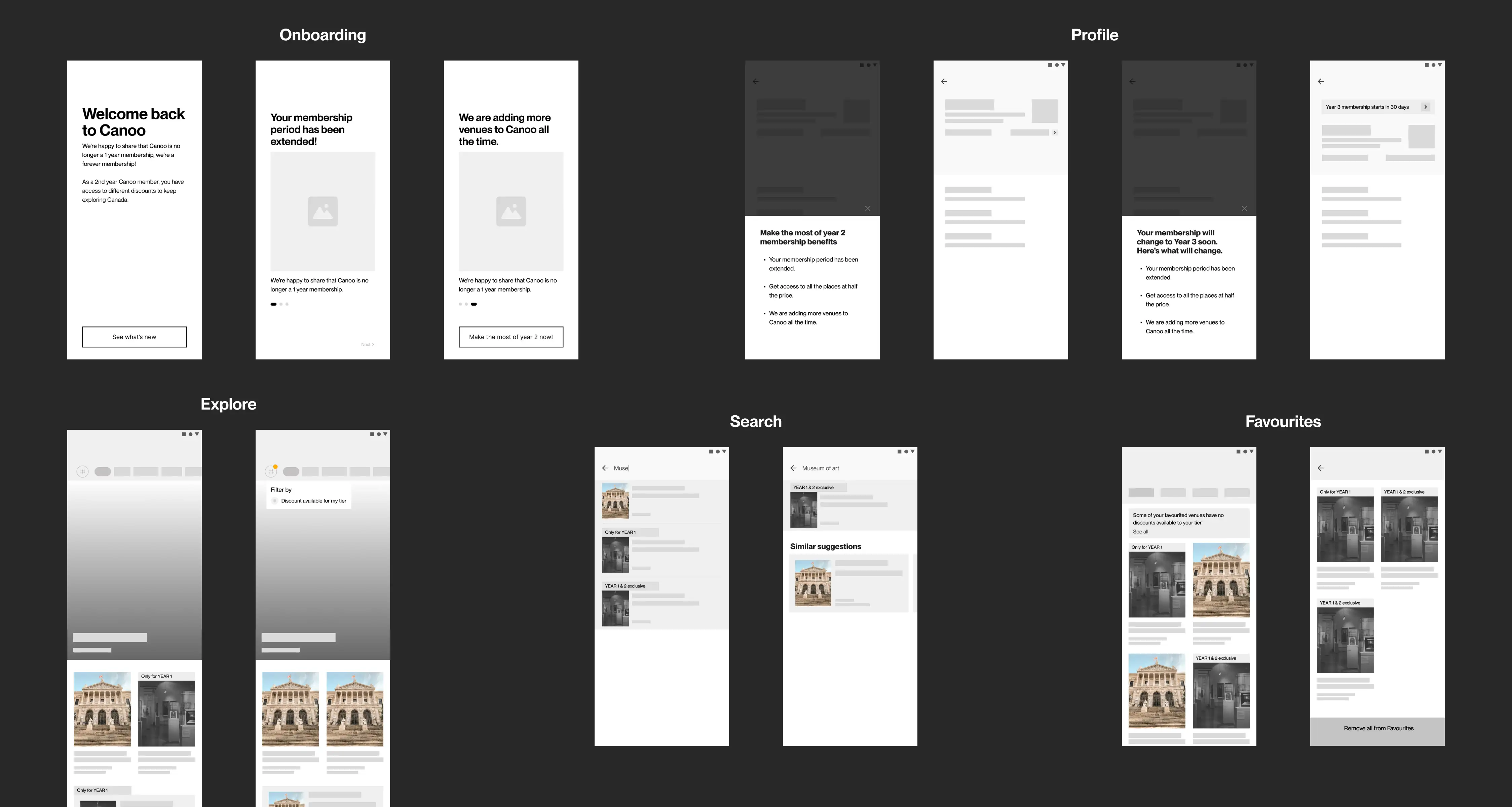
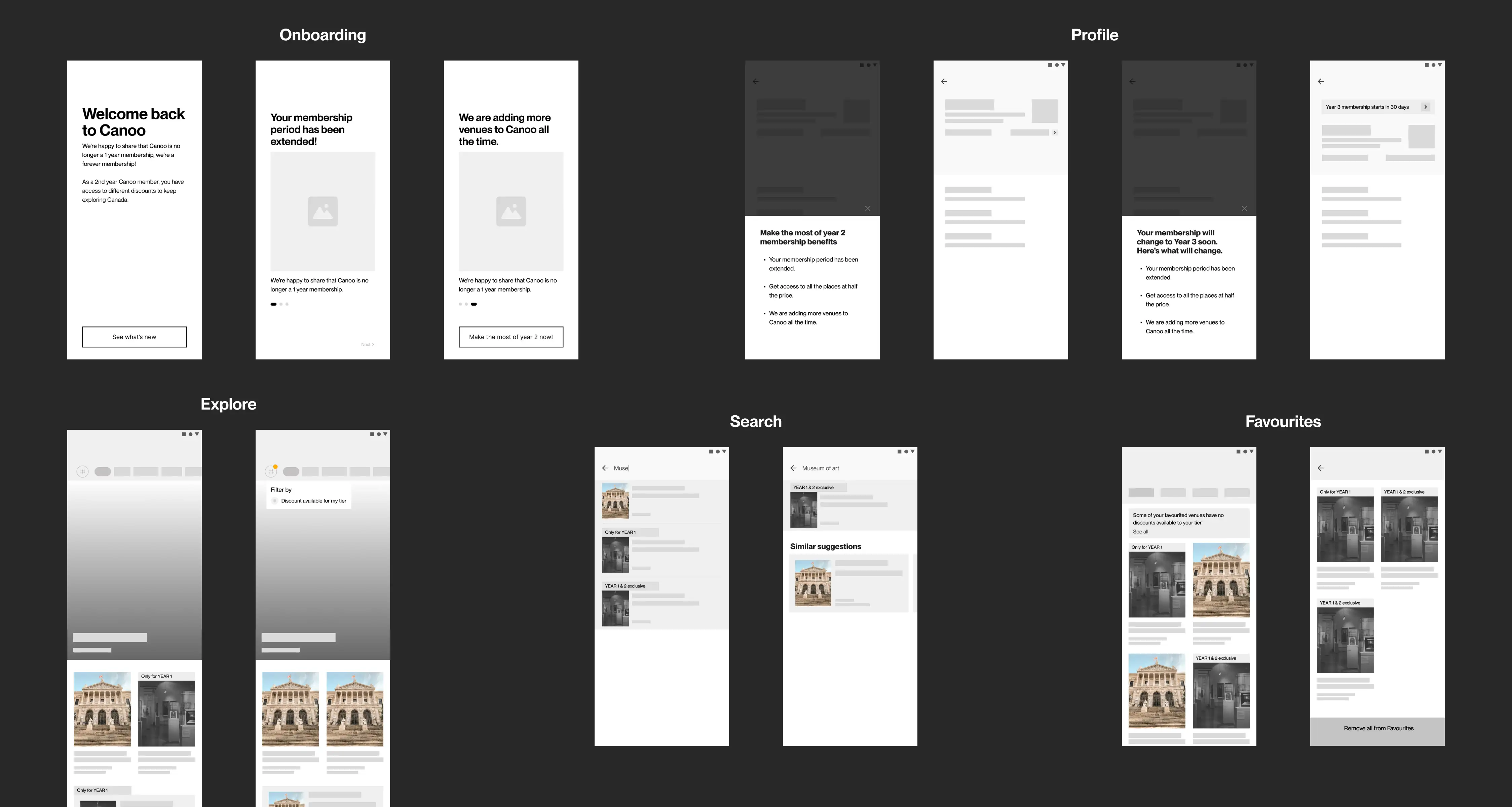
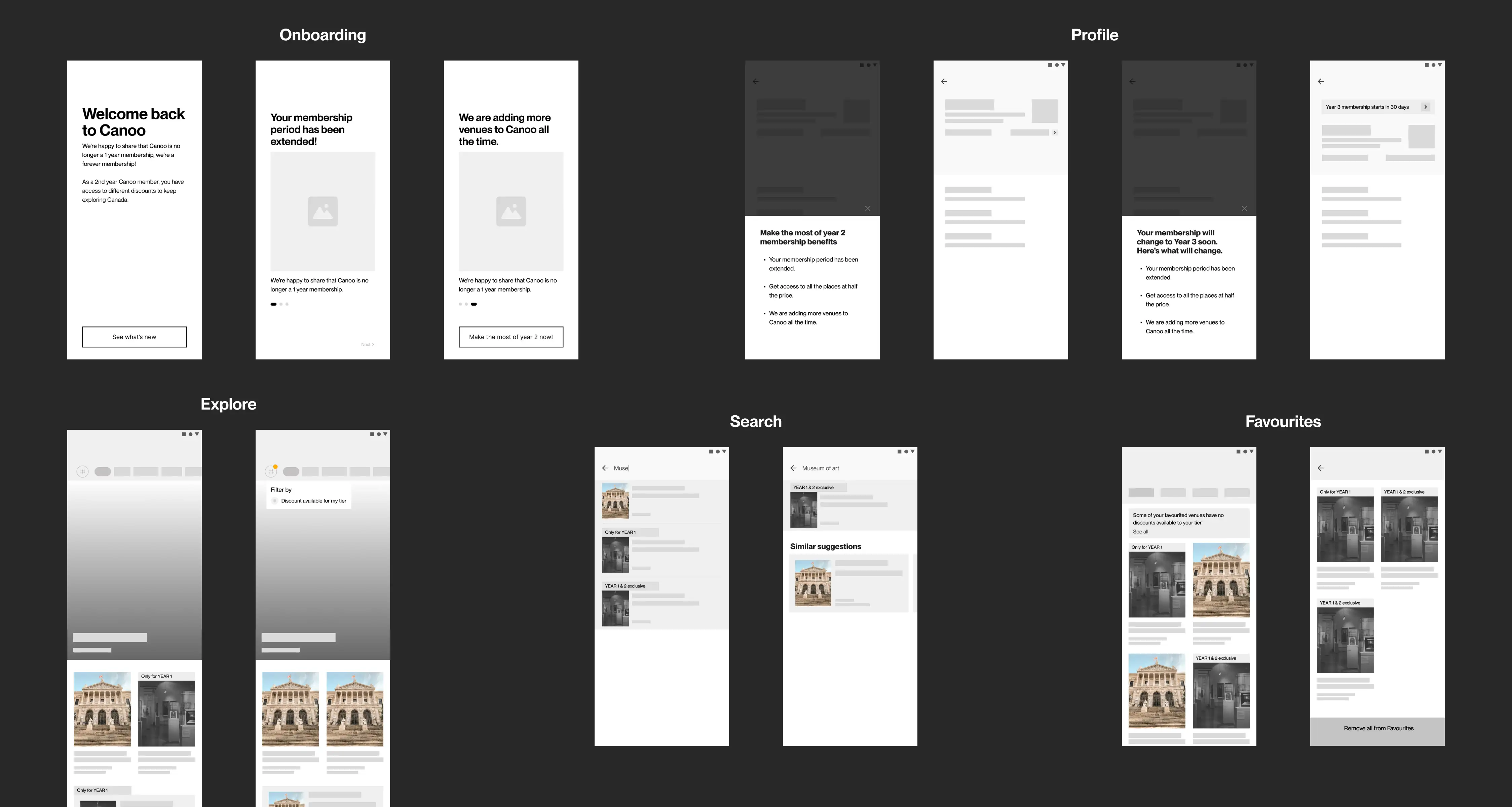
I focused on the following key flows:
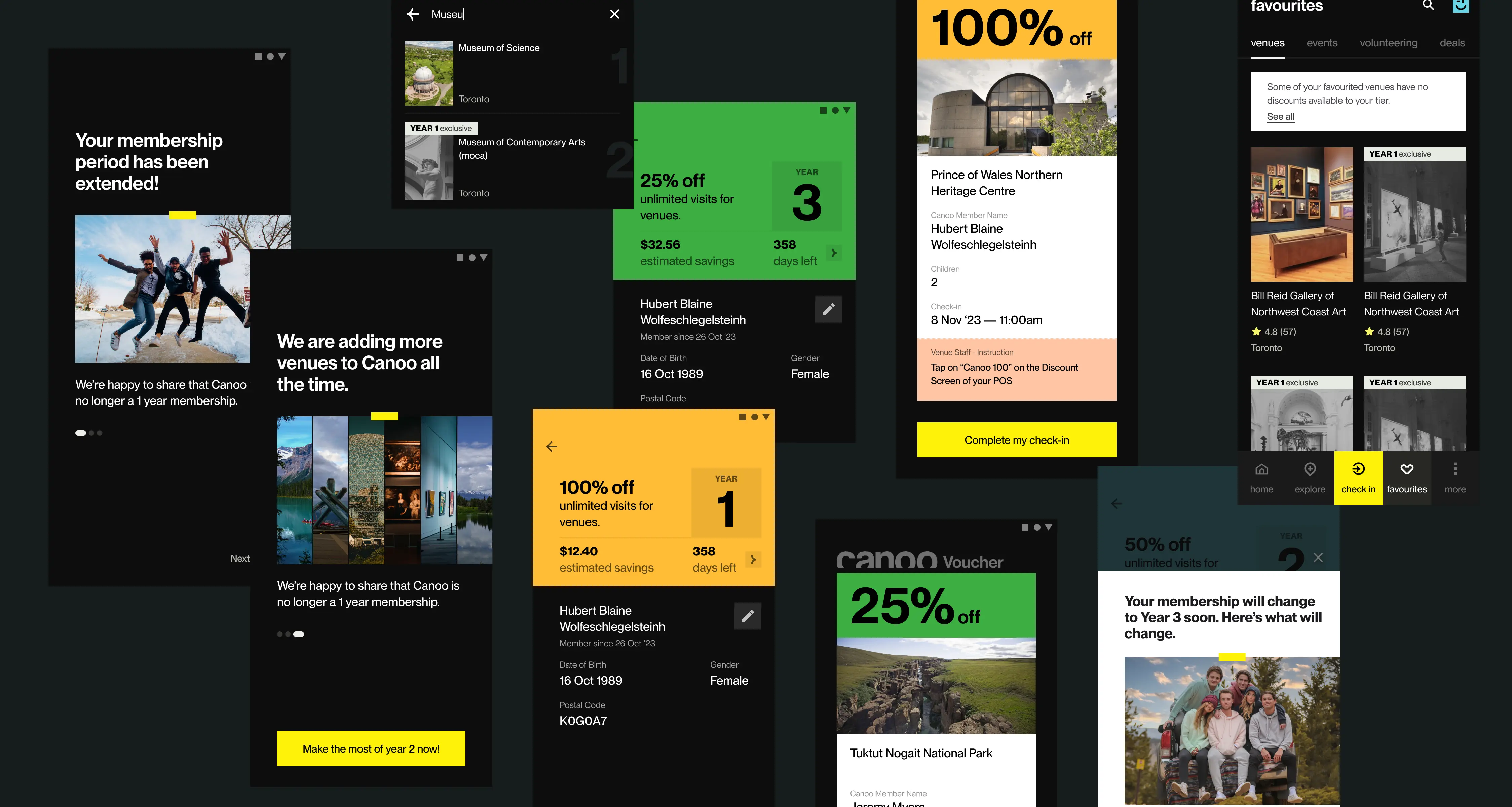
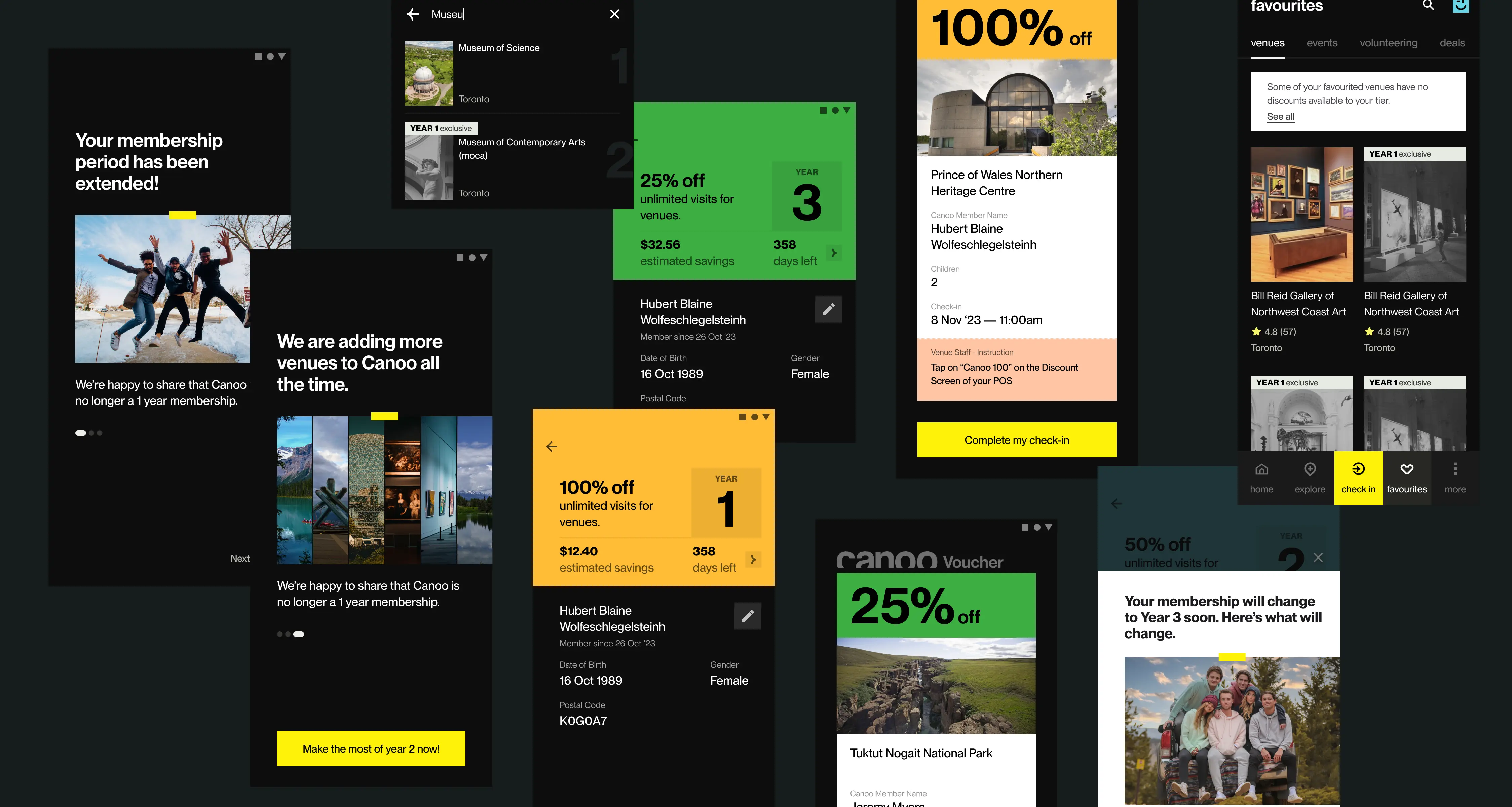
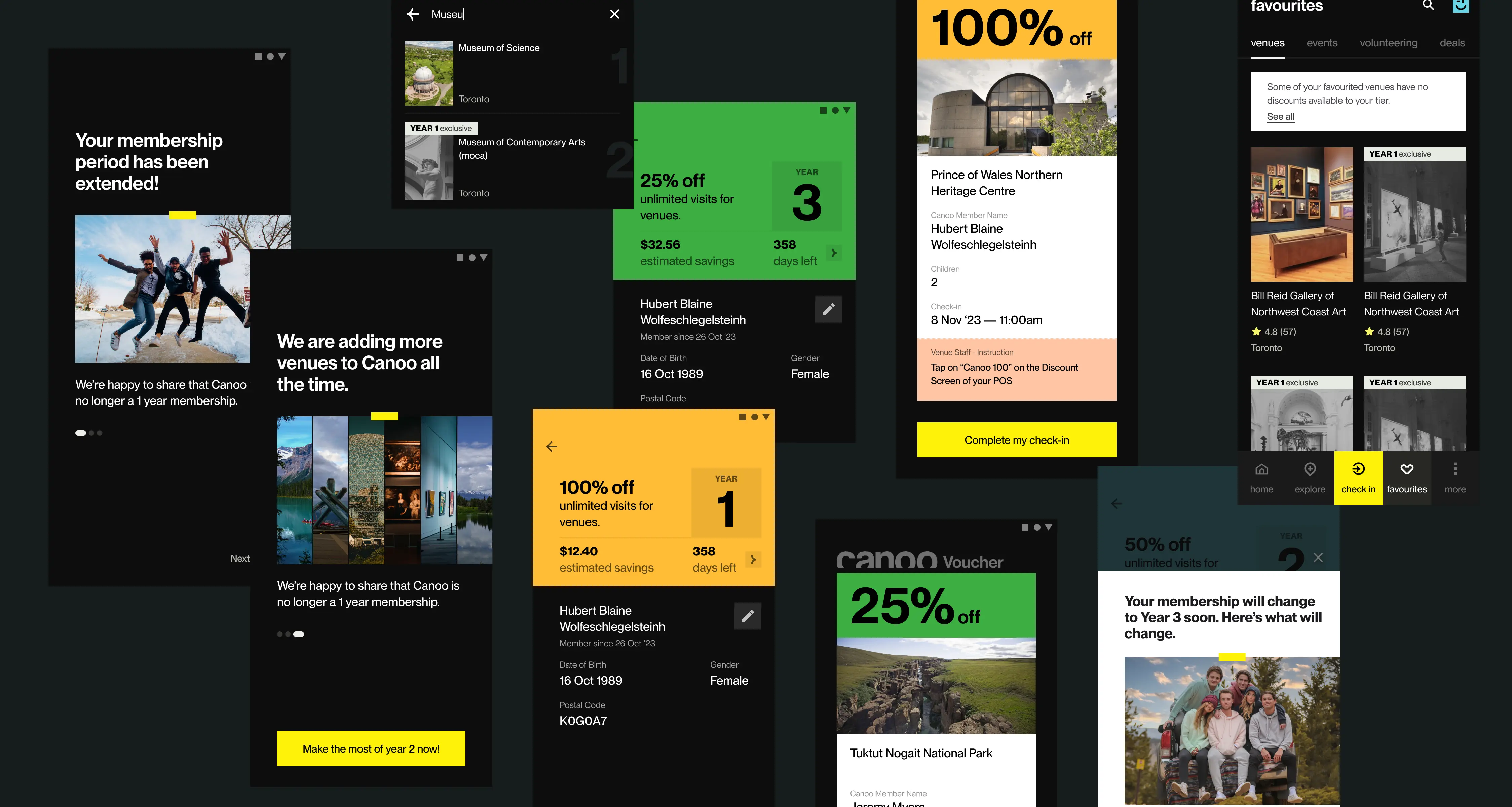
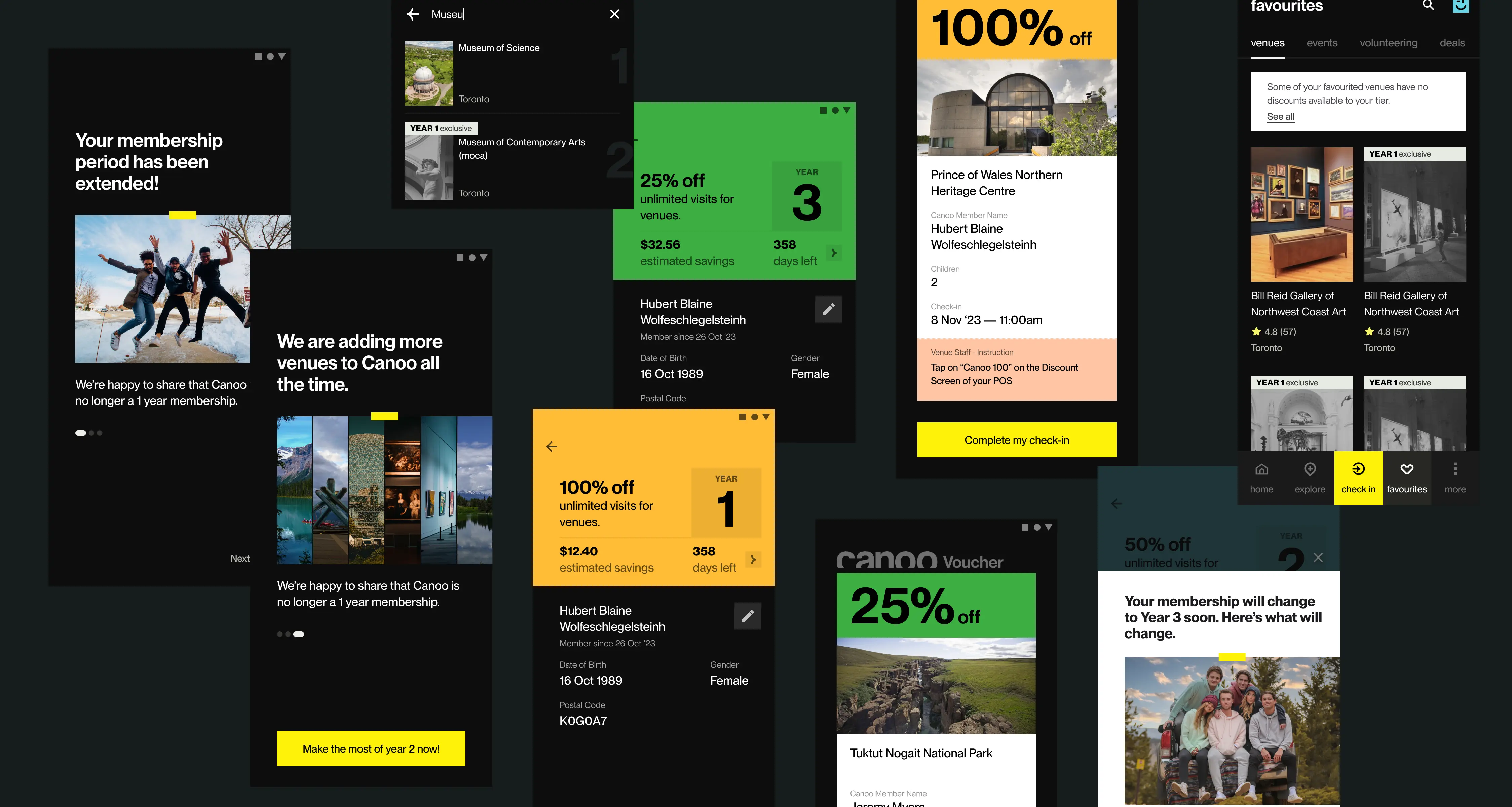
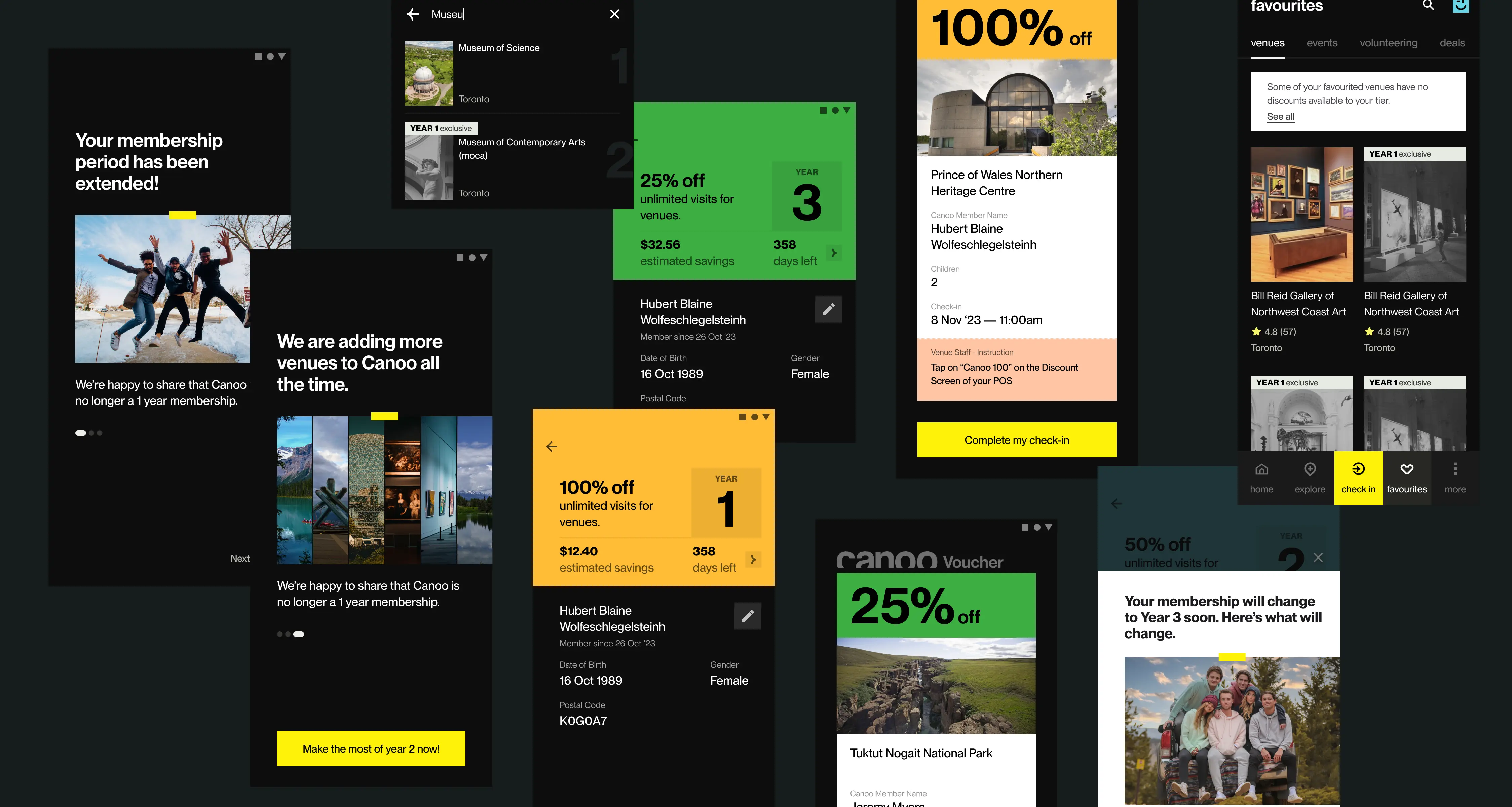
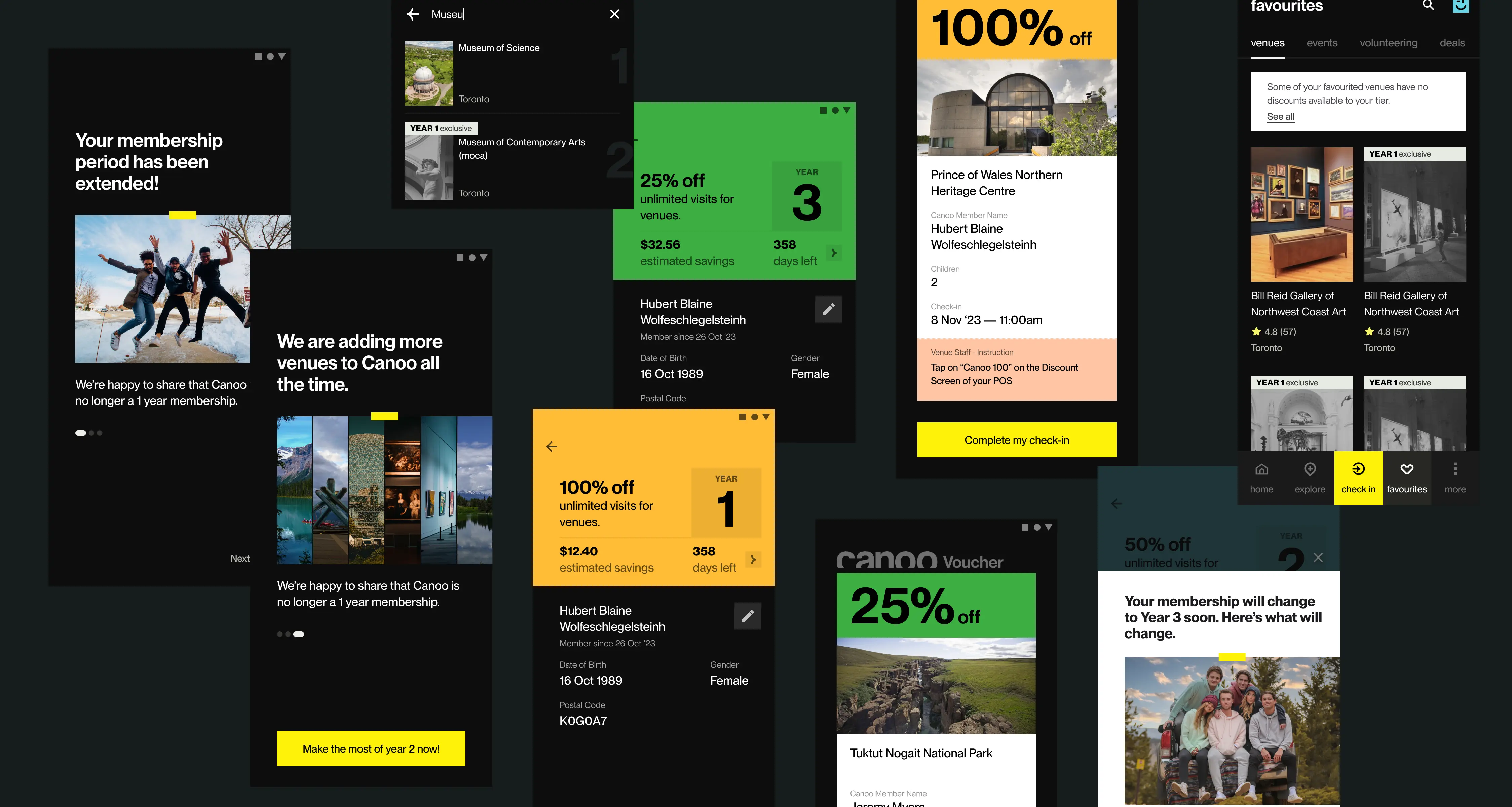
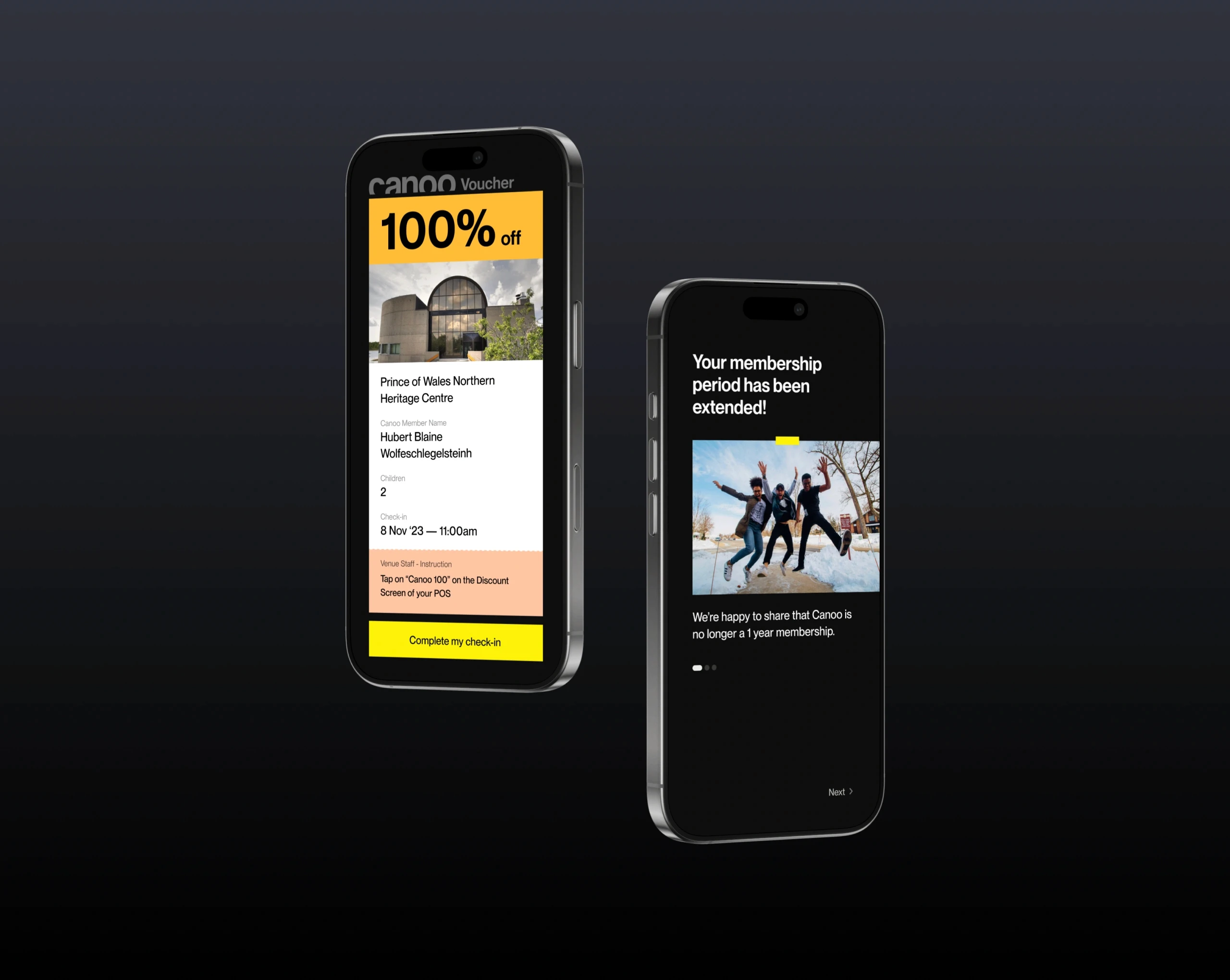
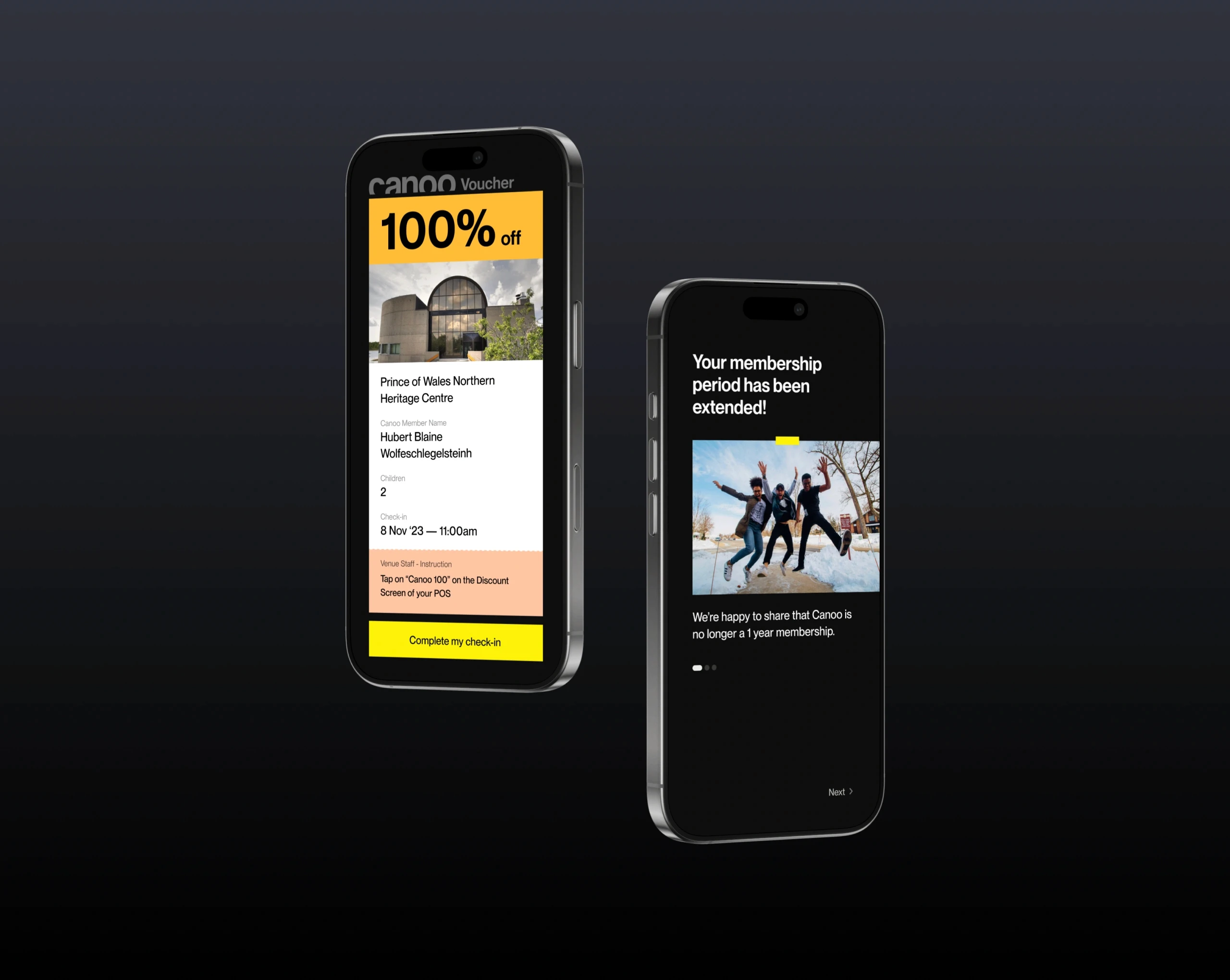
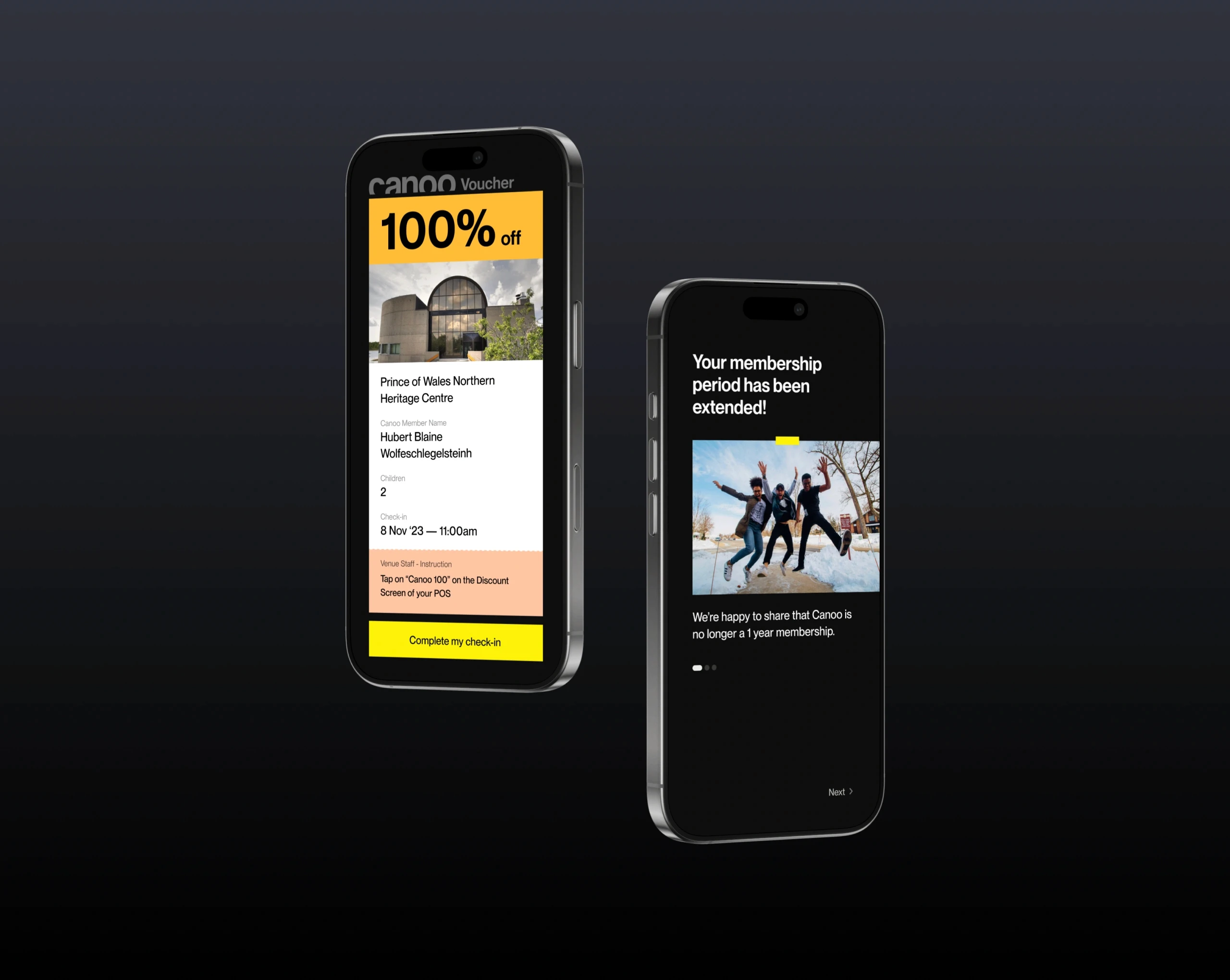
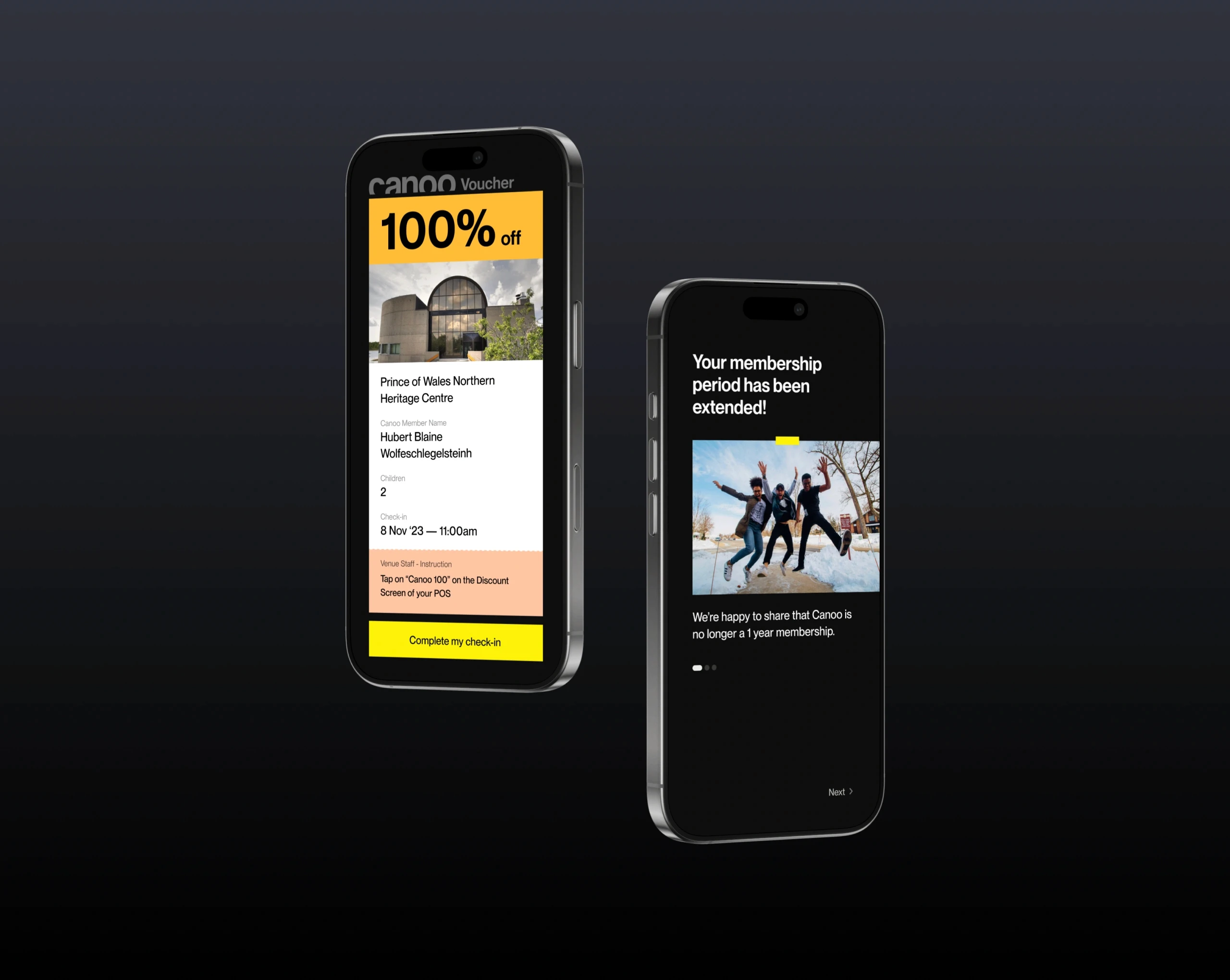
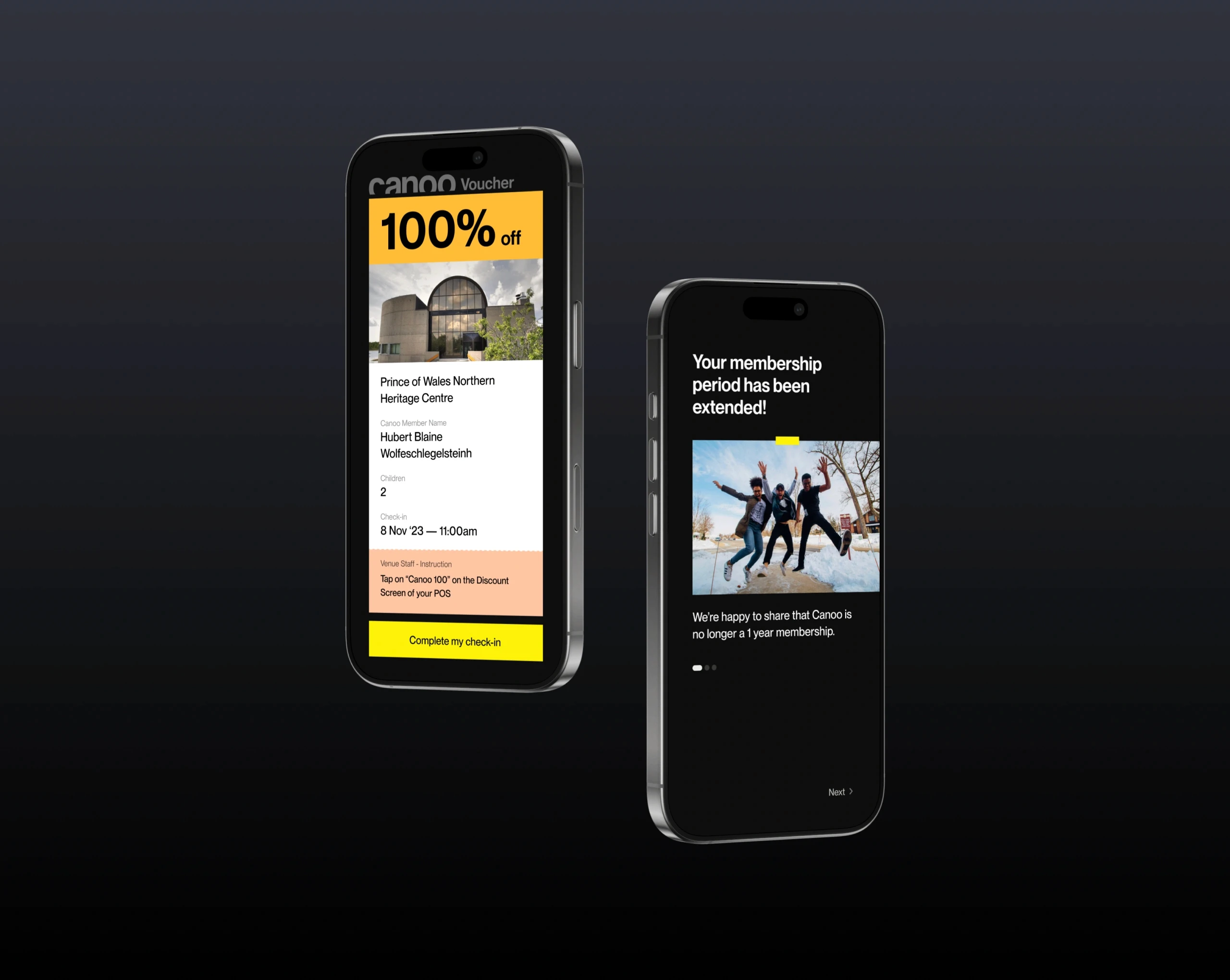
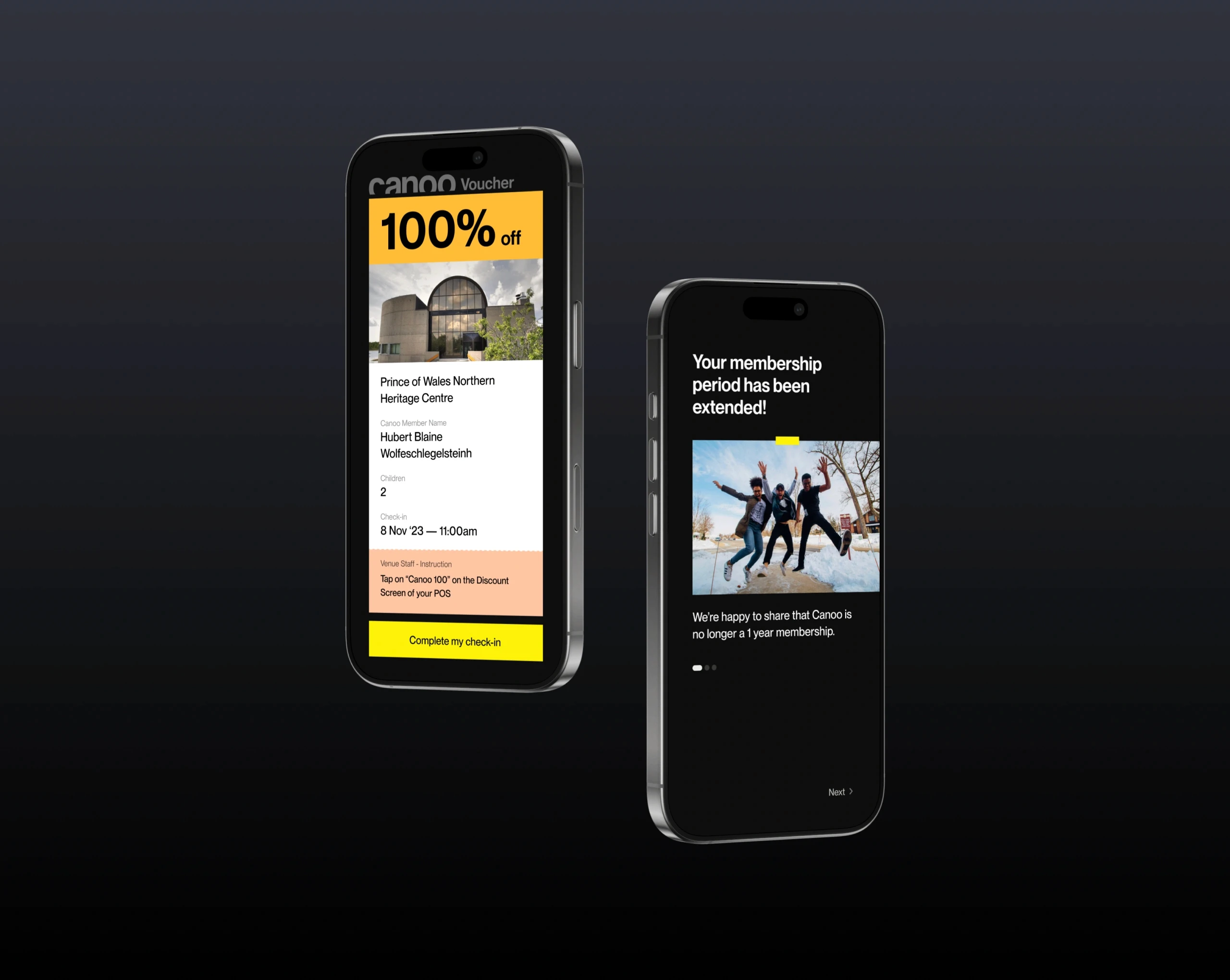
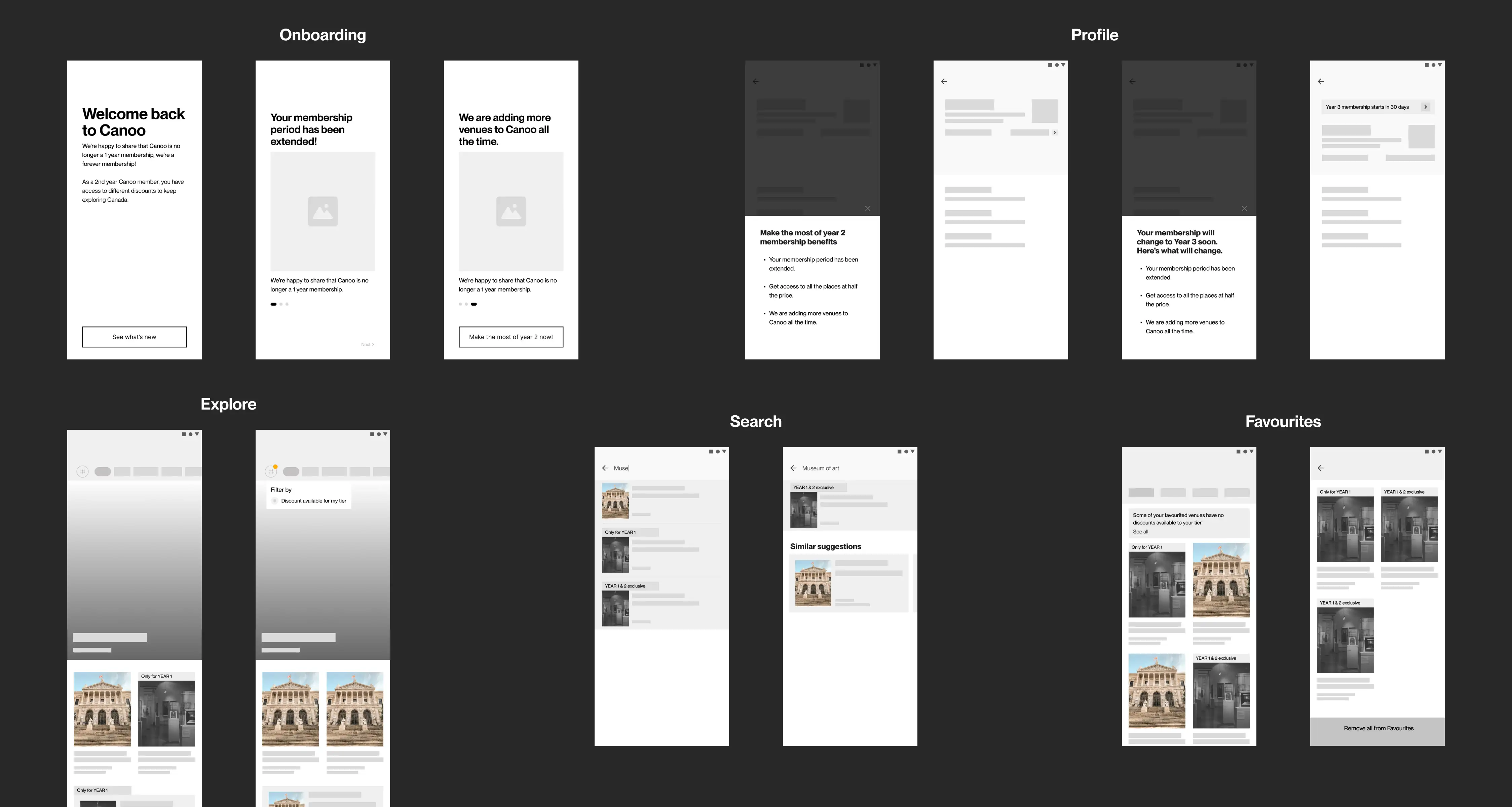
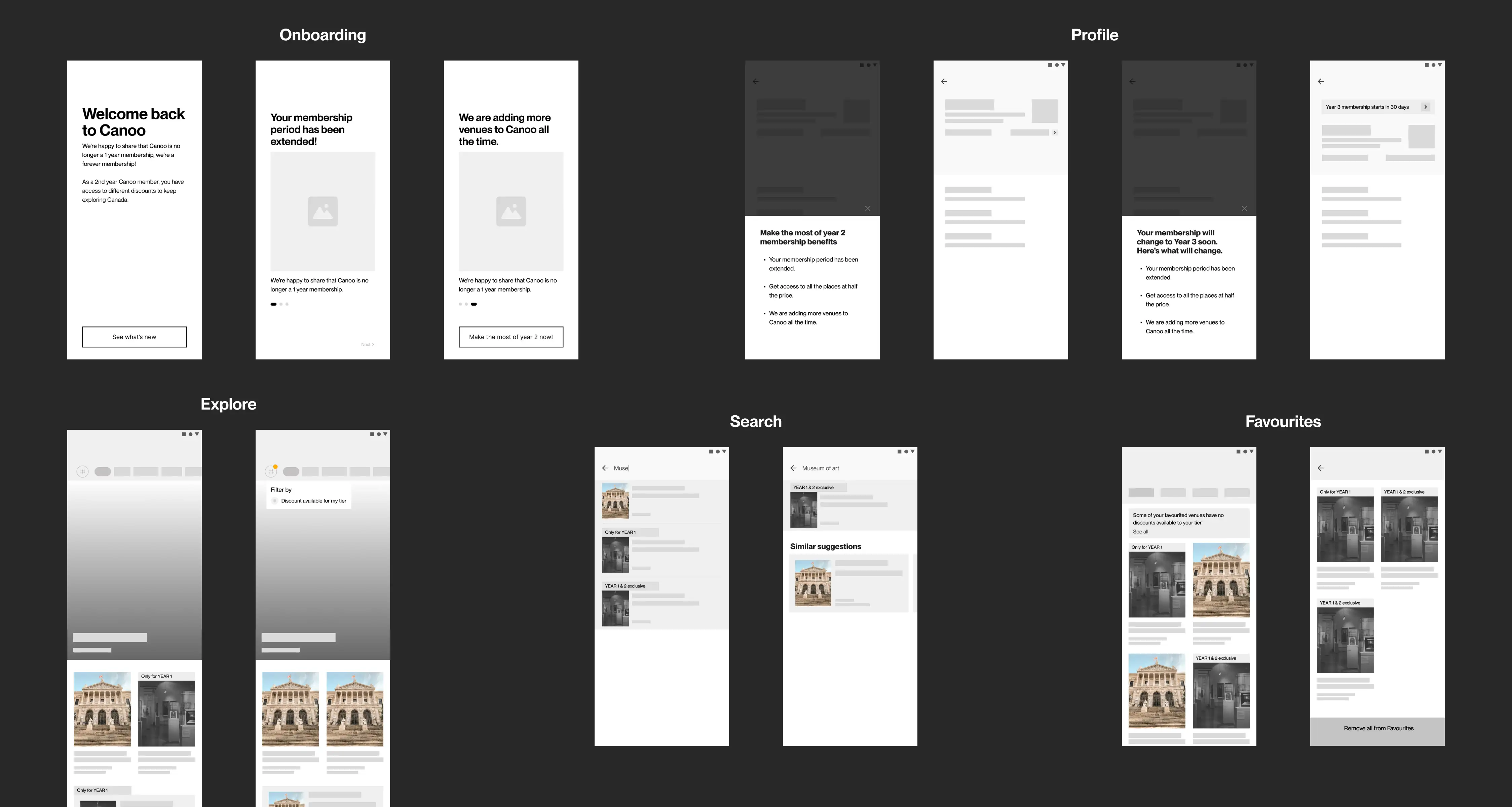
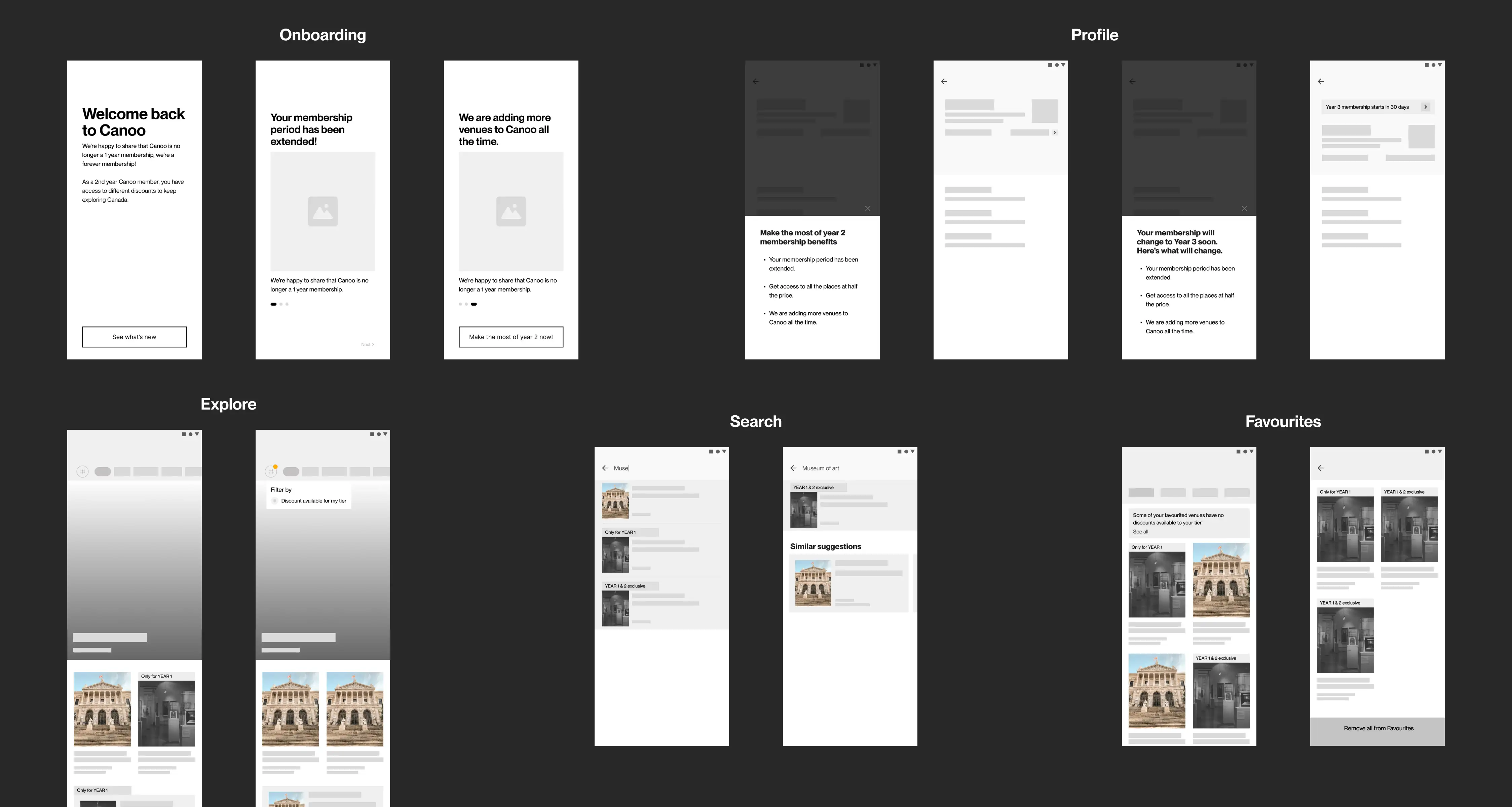
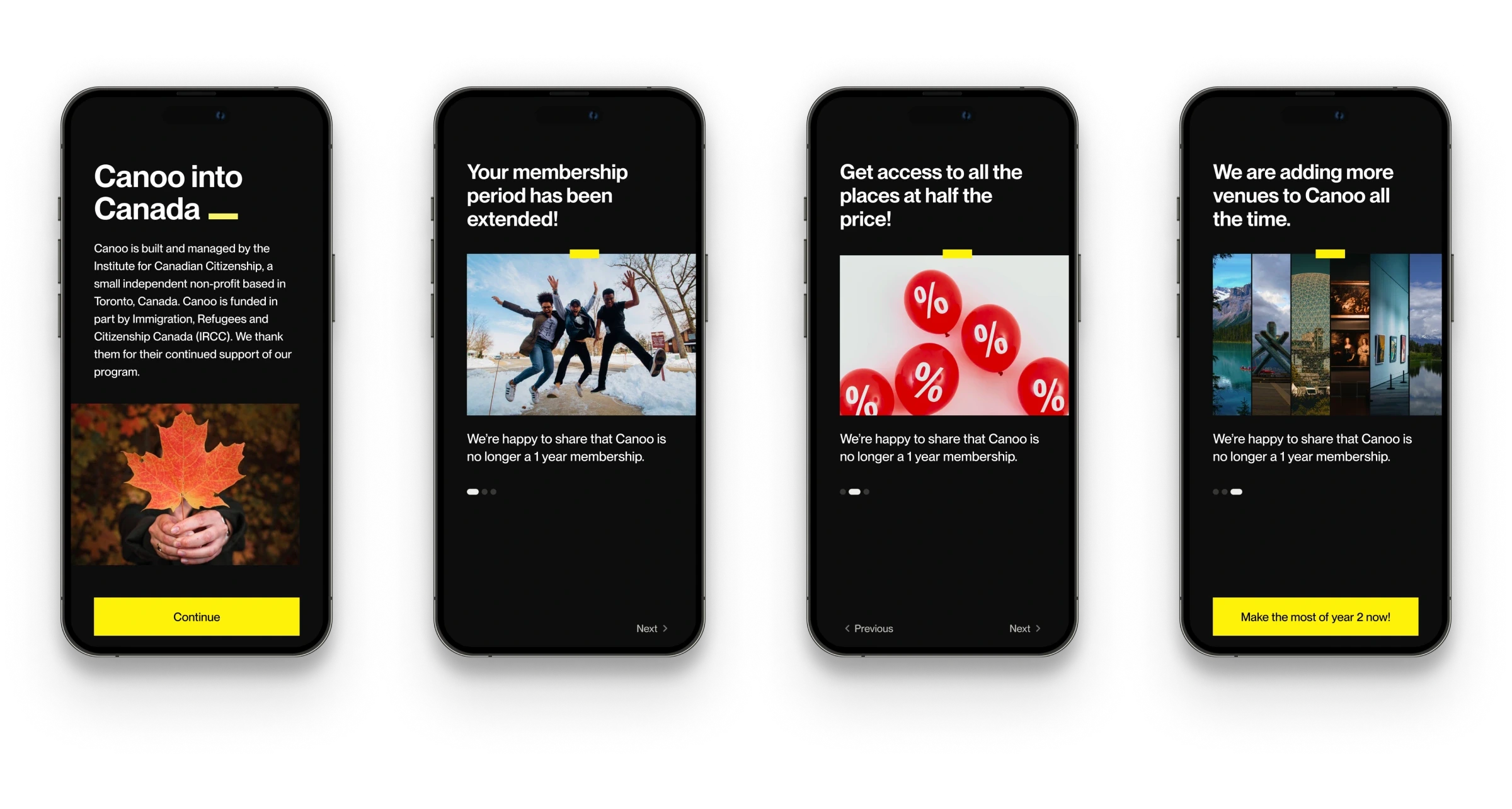
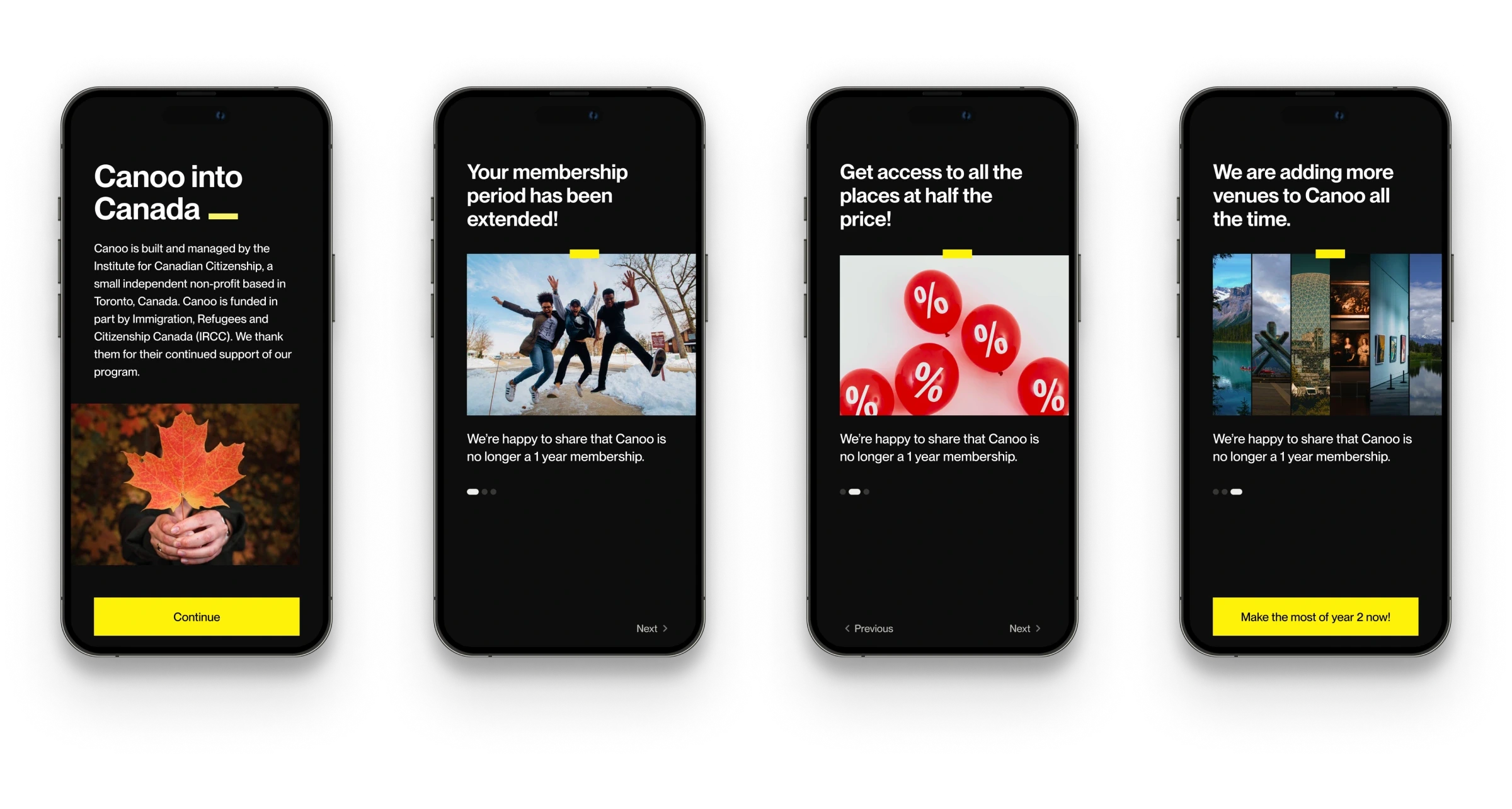
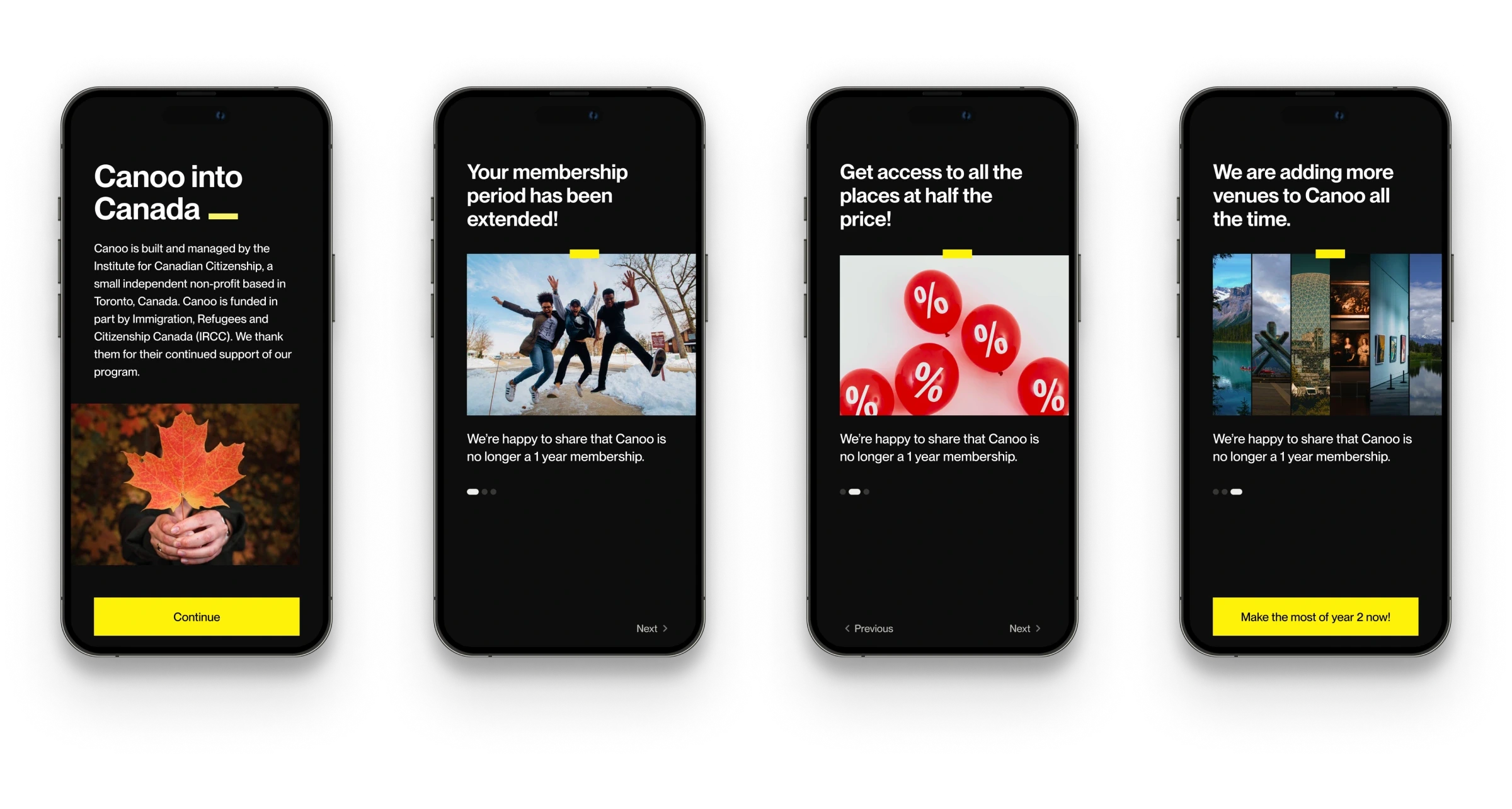
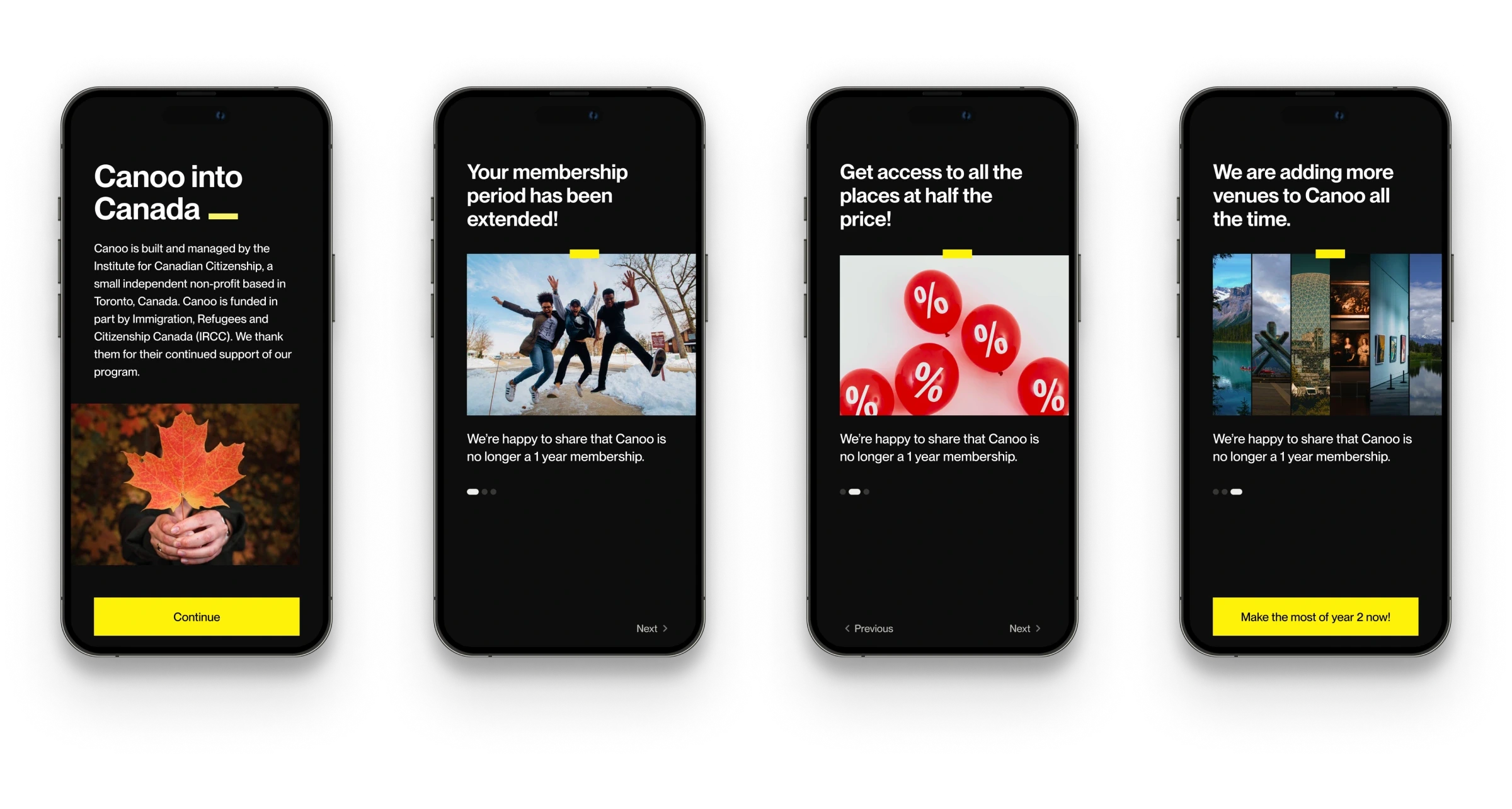
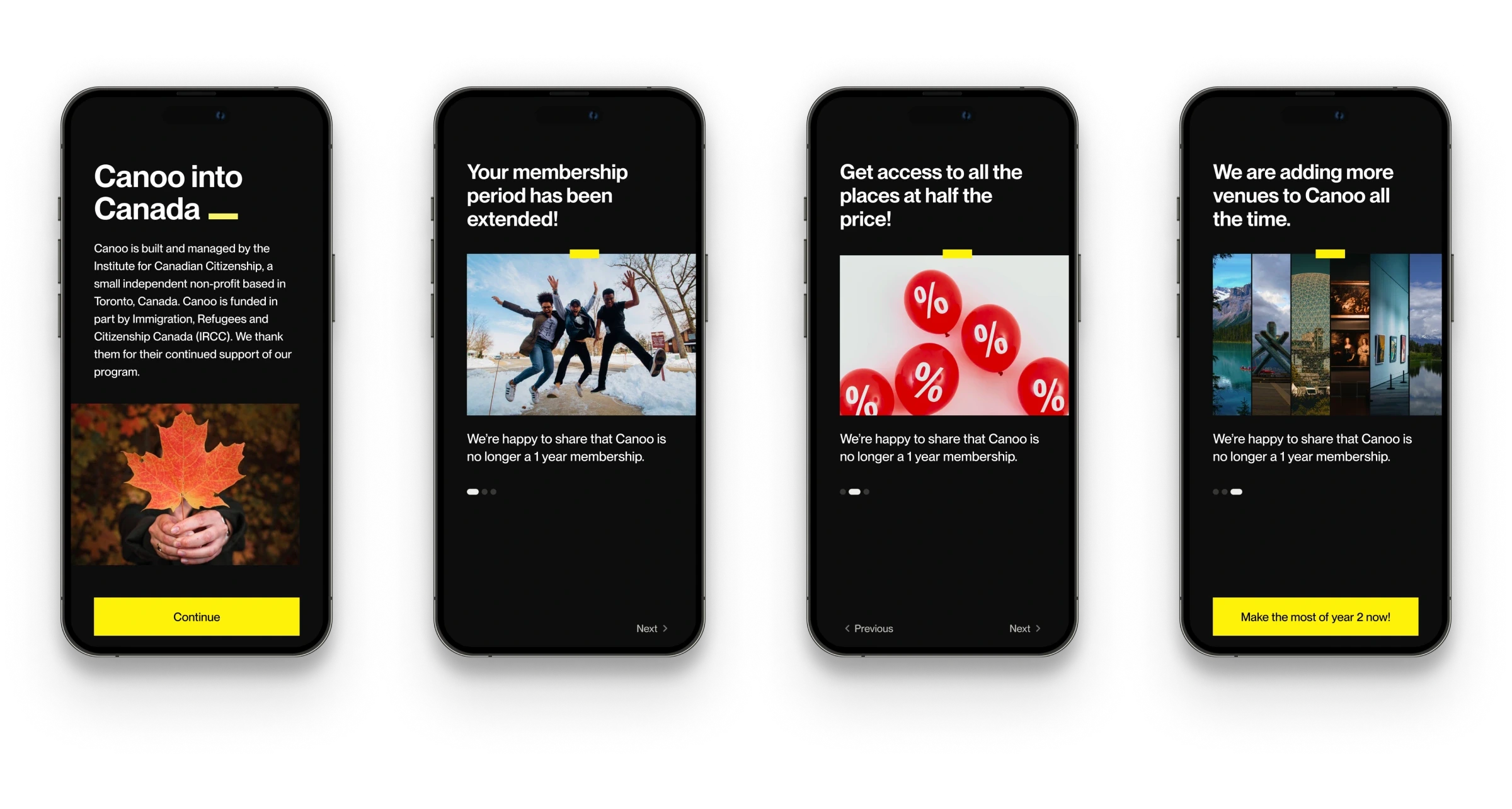
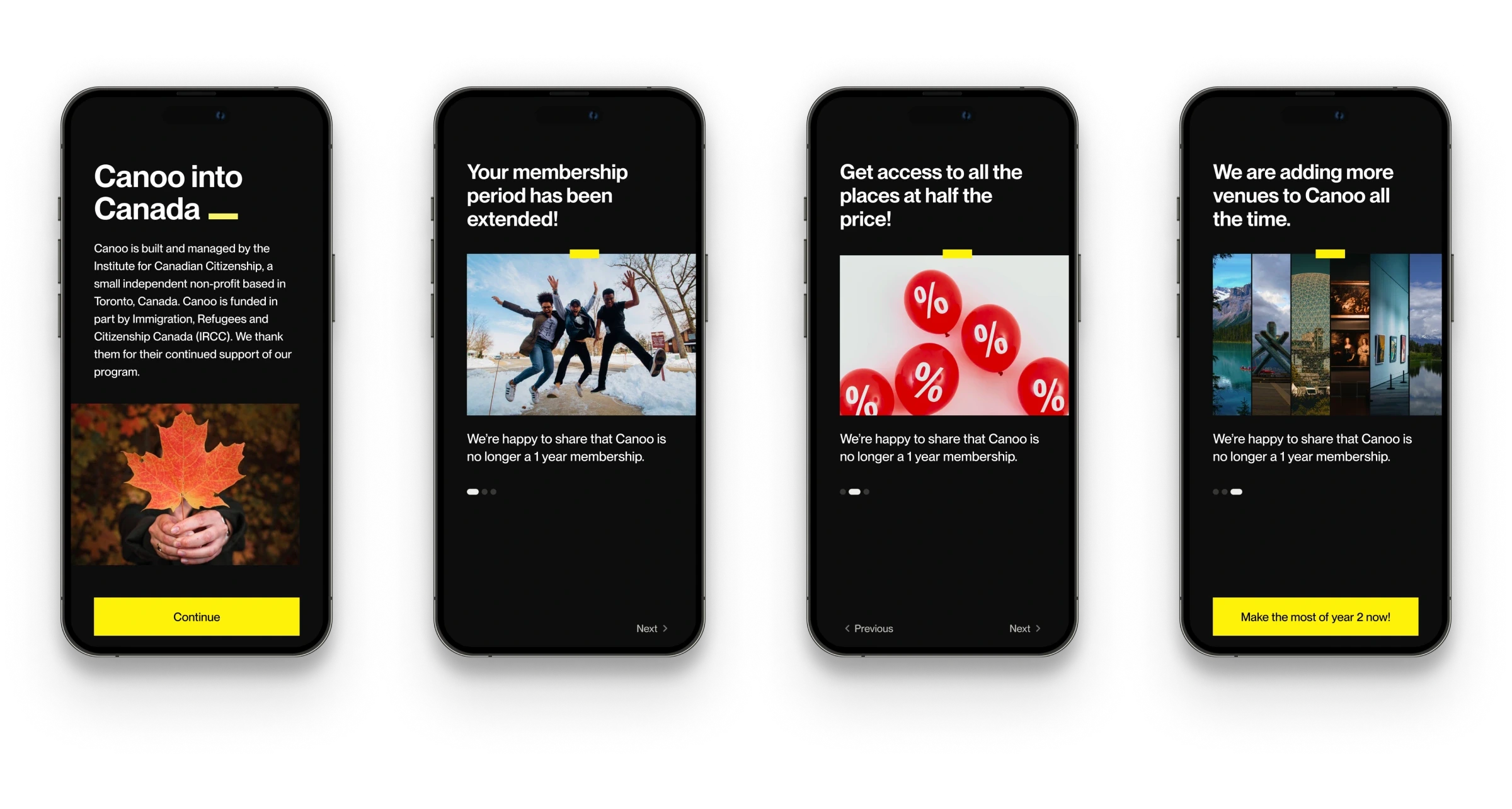
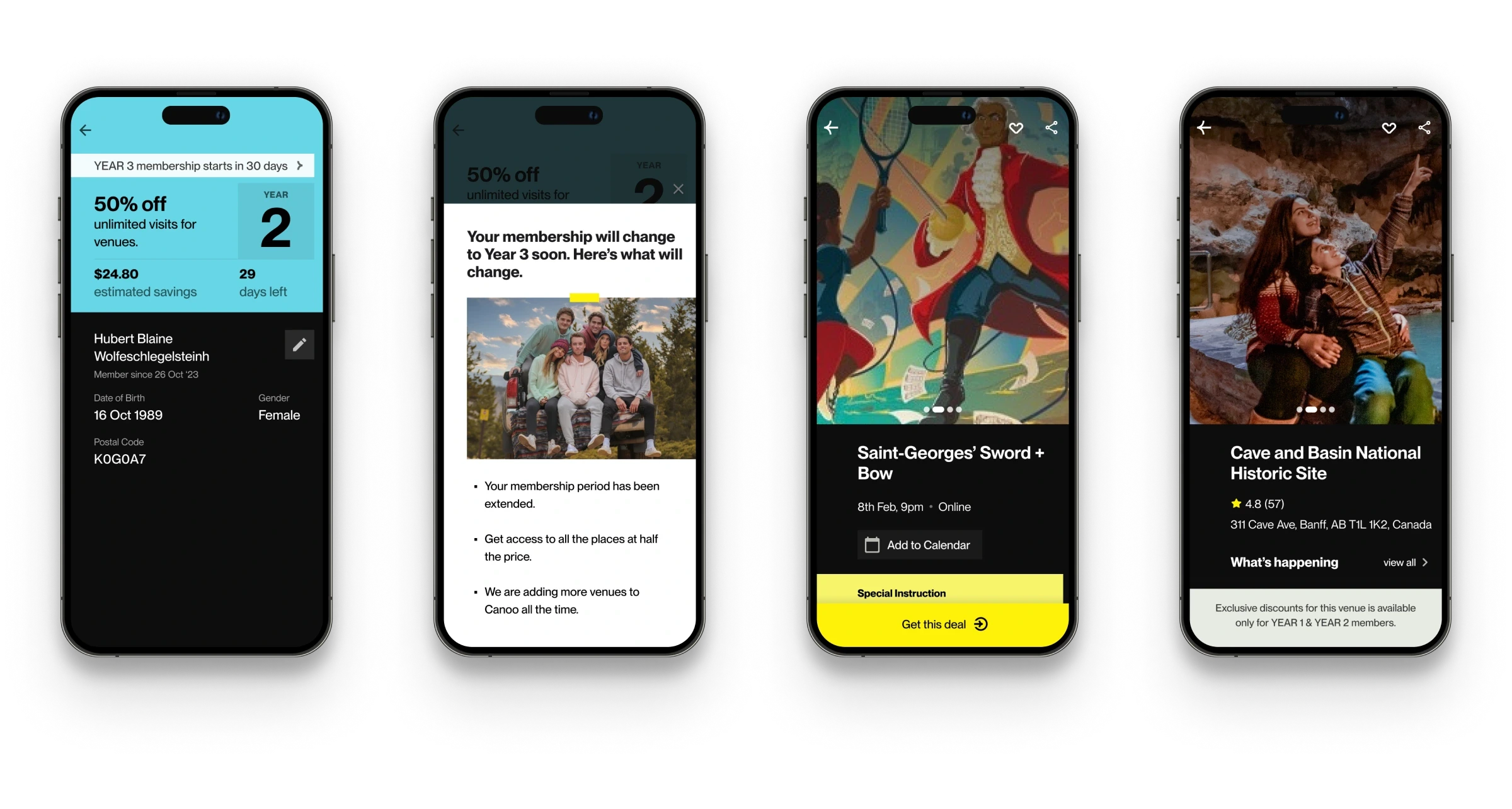
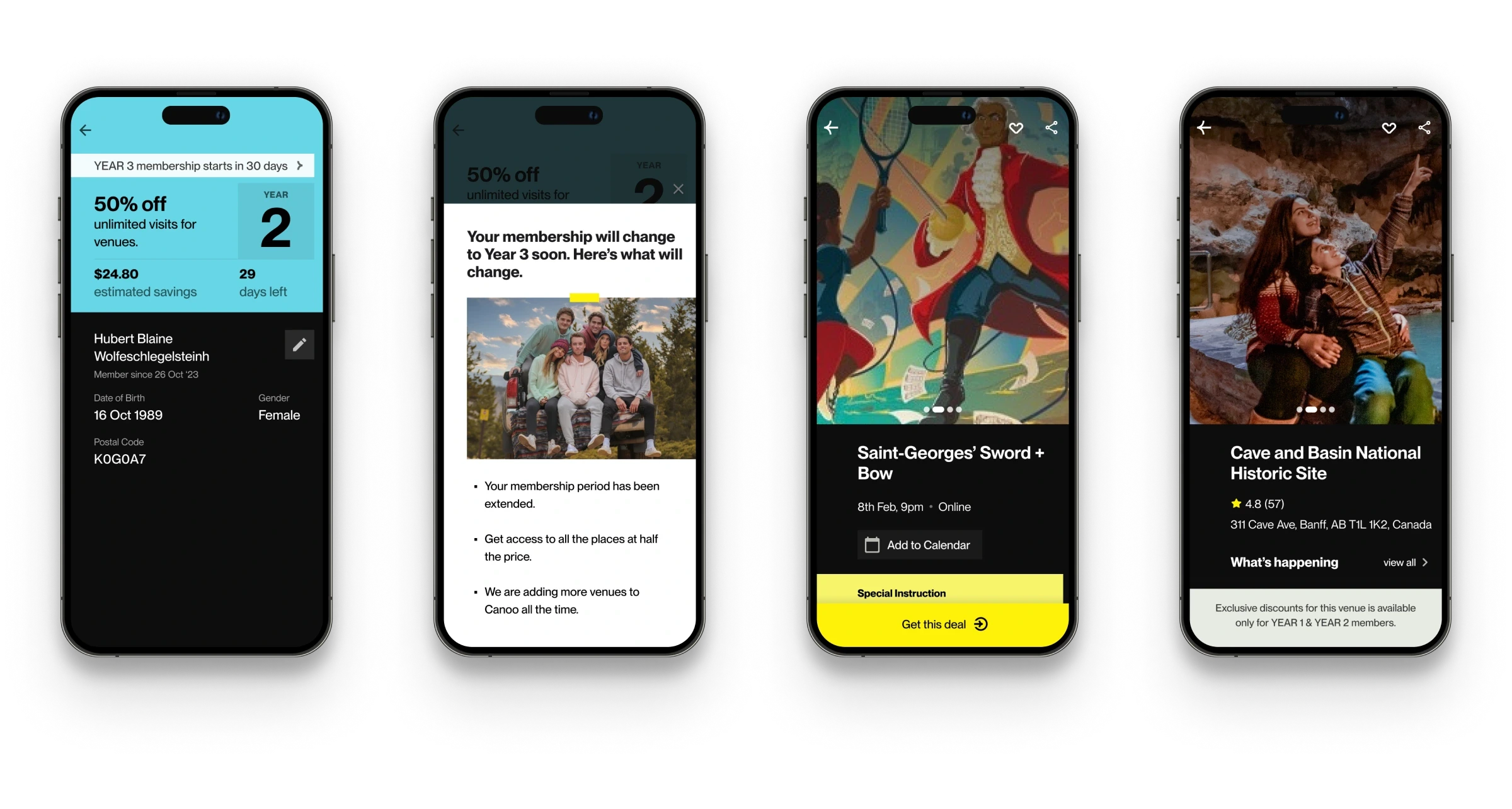
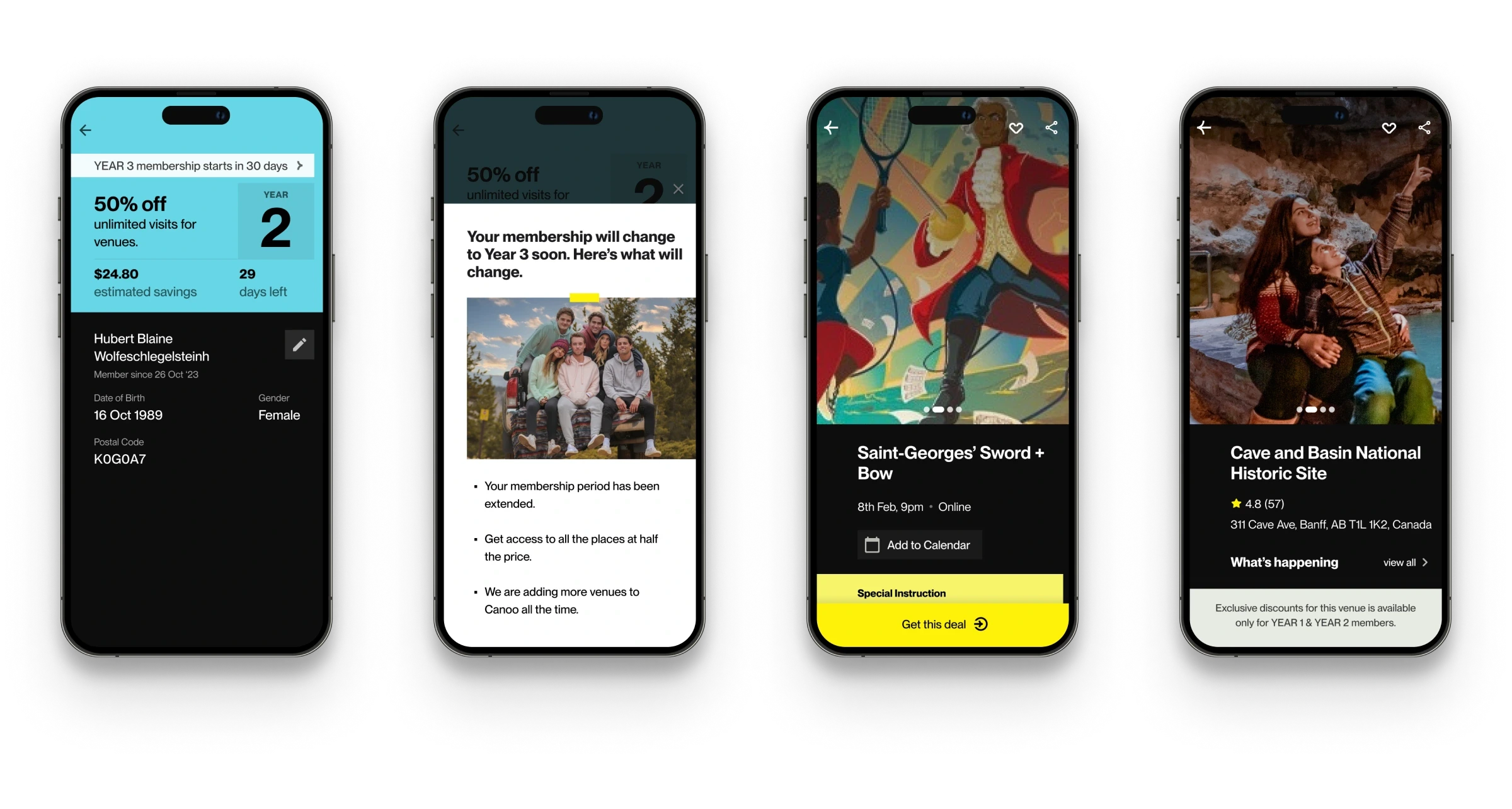
Informing Returning Members About The Changes Post-Login: Upon logging in, returning members were guided through a series of screens that introduced them to the new tiered membership system.
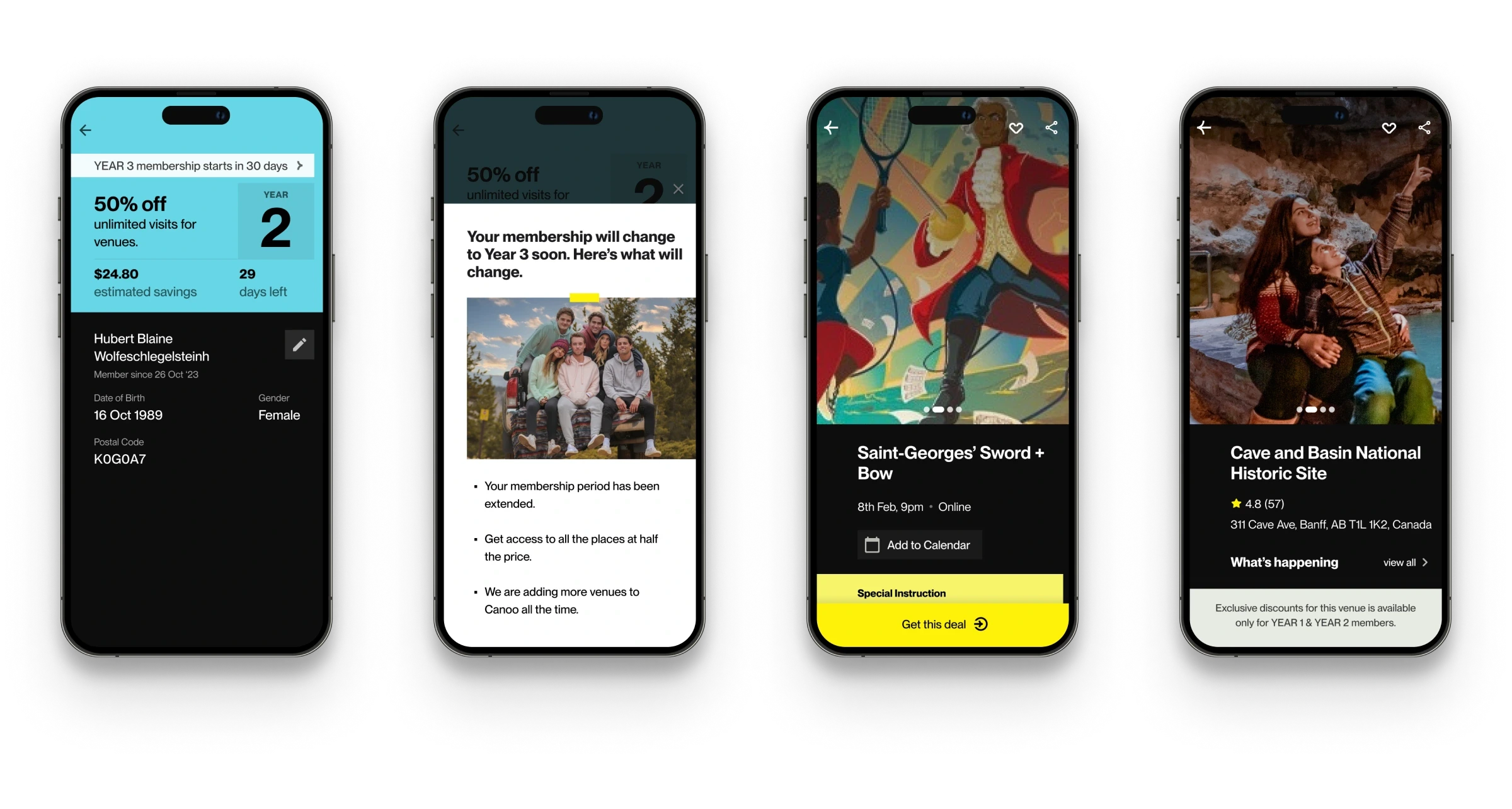
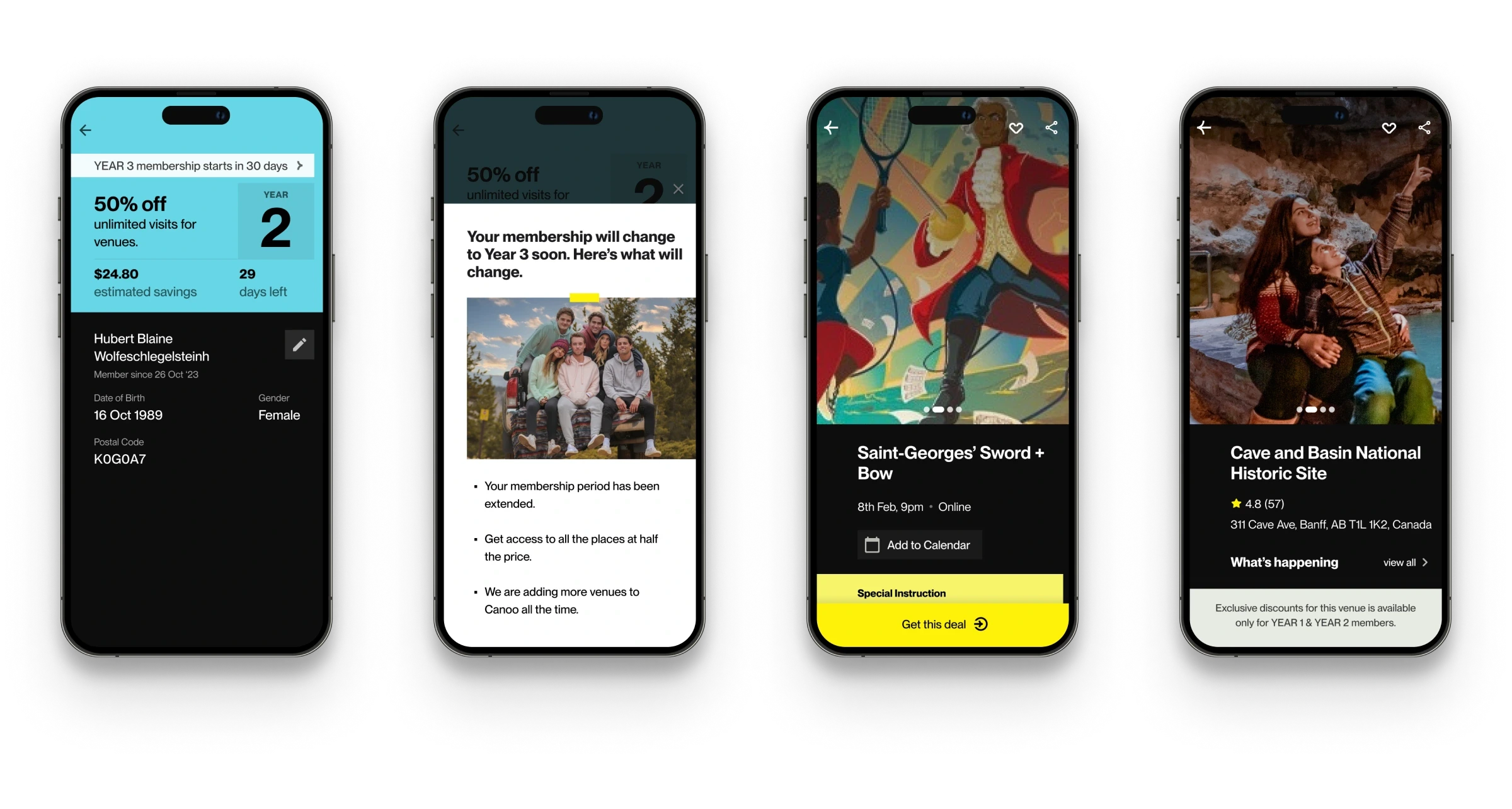
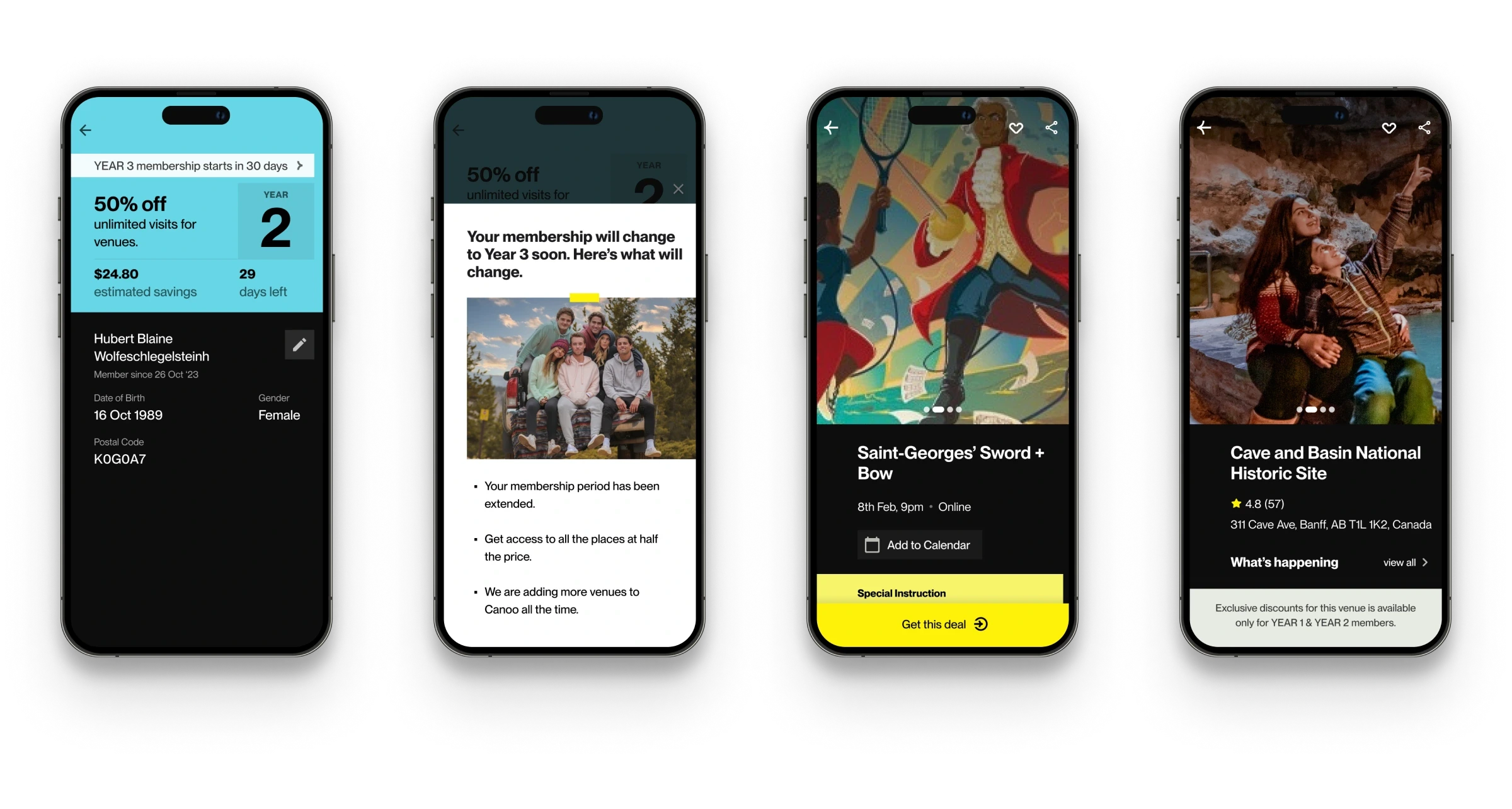
Membership Year Display On Profile: Each returning user would see their membership year prominently displayed on their profile page. This clear differentiation allowed members to easily understand their benefits and exclusive access based on their tier.
Passes That Resembles The User Tier: The passes would visually look similar the to their profile page in terms of colors related to their membership.
Changes In Favourites: If a Venue, Deal or Event was exclusive to Year 1 members and had been saved in a recurring member’s favourites, it would now be grayed out with a badge marked “Year 1 Exclusive". A banner at the top of the favourites page would alert users about this change. This prompted them to review and manage their favourites. The users can remove all the inapplicable ones with the tap of a button.
Search Flow Enhancements: In the search page, anything that's exclusive to Year 1 members would now show a “Year 1 Exclusive” badge. This helped prevent users from unnecessarily tapping into the unavailable ones.
Tier Change Alert Via Bottom Sheet: When a user's tier is about to change, they will be notified about it through a bottom sheet. This ensures that they are fully informed about the new benefits or restrictions.
I focused on the following key flows:
Informing Returning Members About The Changes Post-Login: Upon logging in, returning members were guided through a series of screens that introduced them to the new tiered membership system.
Membership Year Display On Profile: Each returning user would see their membership year prominently displayed on their profile page. This clear differentiation allowed members to easily understand their benefits and exclusive access based on their tier.
Passes That Resembles The User Tier: The passes would visually look similar the to their profile page in terms of colors related to their membership.
Changes In Favourites: If a Venue, Deal or Event was exclusive to Year 1 members and had been saved in a recurring member’s favourites, it would now be grayed out with a badge marked “Year 1 Exclusive". A banner at the top of the favourites page would alert users about this change. This prompted them to review and manage their favourites. The users can remove all the inapplicable ones with the tap of a button.
Search Flow Enhancements: In the search page, anything that's exclusive to Year 1 members would now show a “Year 1 Exclusive” badge. This helped prevent users from unnecessarily tapping into the unavailable ones.
Tier Change Alert Via Bottom Sheet: When a user's tier is about to change, they will be notified about it through a bottom sheet. This ensures that they are fully informed about the new benefits or restrictions.
I focused on the following key flows:
Informing Returning Members About The Changes Post-Login: Upon logging in, returning members were guided through a series of screens that introduced them to the new tiered membership system.
Membership Year Display On Profile: Each returning user would see their membership year prominently displayed on their profile page. This clear differentiation allowed members to easily understand their benefits and exclusive access based on their tier.
Passes That Resembles The User Tier: The passes would visually look similar the to their profile page in terms of colors related to their membership.
Changes In Favourites: If a Venue, Deal or Event was exclusive to Year 1 members and had been saved in a recurring member’s favourites, it would now be grayed out with a badge marked “Year 1 Exclusive". A banner at the top of the favourites page would alert users about this change. This prompted them to review and manage their favourites. The users can remove all the inapplicable ones with the tap of a button.
Search Flow Enhancements: In the search page, anything that's exclusive to Year 1 members would now show a “Year 1 Exclusive” badge. This helped prevent users from unnecessarily tapping into the unavailable ones.
Tier Change Alert Via Bottom Sheet: When a user's tier is about to change, they will be notified about it through a bottom sheet. This ensures that they are fully informed about the new benefits or restrictions.


















Summary
Summary
Summary
The implementation of these new membership features improved the overall user experience for returning members. The new flows were seamlessly integrated into the existing app design, maintaining consistency while bringing significant value to recurring users.
The implementation of these new membership features improved the overall user experience for returning members. The new flows were seamlessly integrated into the existing app design, maintaining consistency while bringing significant value to recurring users.
The implementation of these new membership features improved the overall user experience for returning members. The new flows were seamlessly integrated into the existing app design, maintaining consistency while bringing significant value to recurring users.